微信小程序页面传参(多条数据的传递)
code袁 时间:2022-09-28
微信小程序页面传参(多条数据的传递)
1.单个数据的传参

接受页面传递的参数

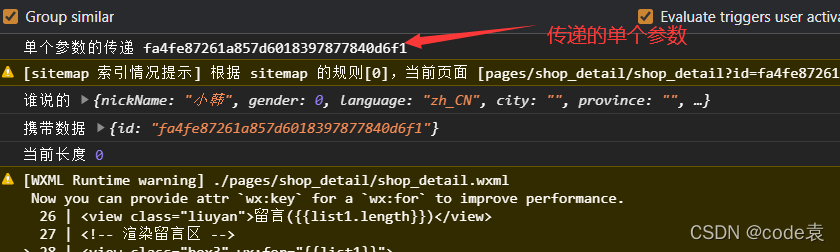
传递页面
//去商品详情页goDetail(e){ let id=e.currentTarget.dataset.item._id console.log("单个参数的传递",id) wx.navigateTo({ url: '/pages/shop_detail/shop_detail?id='+id, })},- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
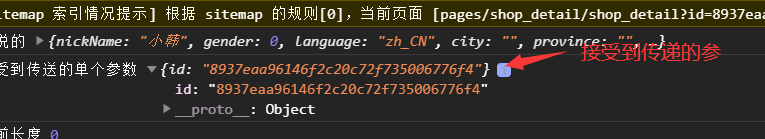
接受页面
onLoad (e) { console.log('接受到传送的单个参数',e)}- 1
- 2
- 3
2.多个参数的传递


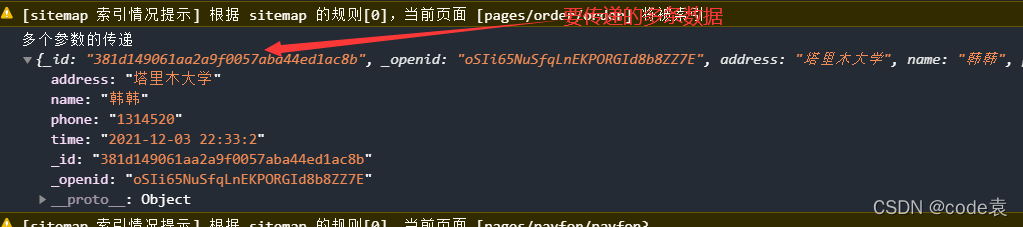
代码(要传递参数的页面)
getpass: function(e) { let id = e.currentTarget.dataset.id; let number=this.data.list[id] let strr = JSON.stringify(number); console.log("多个参数的传递",number) wx.navigateTo({ url: '/pages/payfor/payfor?jsonStr=' + strr , }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
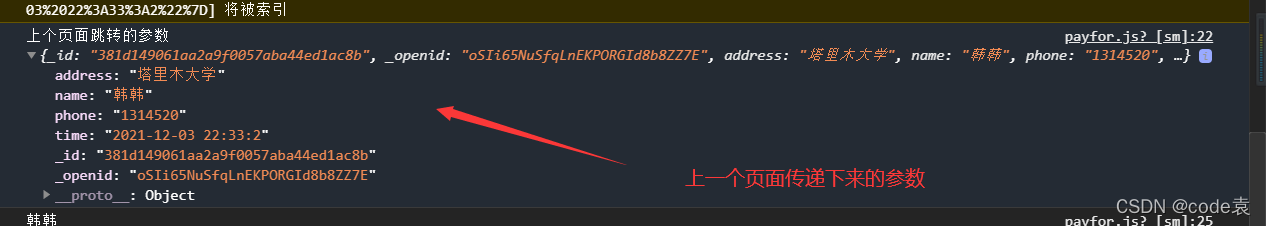
接受页面的代码
onLoad: function(options) { let that = this // console.log(options) // console.log(options.jsonStr) // console.log(options.strr) let item = JSON.parse(options.jsonStr) console.log('上个页面跳转的参数', item) wx.setStorageSync('address', item) let address=wx.getStorageSync('address') console.log(address.name) that.setData({ address:item }) },- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
3.Json
Json即JavaScript Object notation,是一种基于文本,独立于语言的轻文本交换格式,易于人的阅读和编写,也易于机器的解析和生成。有两种结构,对象格式和数组格式
好了,今天的分享就到这里了。点个赞吧

特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。