微信小程序-单选按钮实现
onlooker_thinker 时间:2022-08-12
逻辑
- 单选框的逻辑比较简单,把所有的元素遍历出来,等到点击单选按钮的时候,当value值与遍历变量值一致的时候就 把checked 设置为true,其他的时候把checked设置为 false 只需要一次循环。
- 复选框的逻辑,也不复杂,当只有一个被选中的选项的时候,当点击已经选择的选项的时候,首选外层循环设置为false,这个时候 e.detail.value为零,所以无法进入内层循环,所以被取消。当选中未选择的选项的时候,则从第一个选项开始遍历,如果value值与外层相同则设置为TRUE。然后跳出内层,继续遍历,当有两个选中的选项的时候,点击已经选择的按钮,values值会减少l,所以最后一次的外层循环无法进入内层,所有取消该选项。
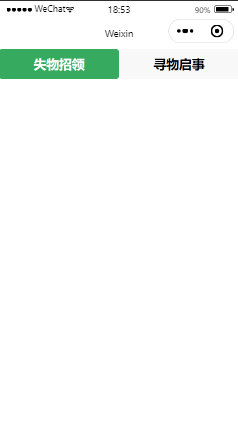
举例, 两选一 , 默认选中第一个;效果图如下:
.wxml文件 :
<view >='button_container'> <block wx:for="{{buttons}}" wx:key="buttons"> <button >='{{item.checked?"checked_button":"normal_button"}}' data-id='{{item.id}}' bindtap='radioButtonTap'>{{item.name}}</button> </block></view>- 1
- 2
- 3
- 4
- 5
.js文件 :
Page({ data:{ buttons: [{ id: 1, name: '失物招领' }, { id: 2, name: '寻物启事' }] }, onLoad: function() {//默认选了第一个 this.data.buttons[0].checked = true; this.setData({ buttons: this.data.buttons, }) }, radioButtonTap: function (e) { console.log(e) let id = e.currentTarget.dataset.id console.log(id) for (let i = 0; i < this.data.buttons.length; i++) { if (this.data.buttons[i].id == id) { //当前点击的位置为true即选中 this.data.buttons[i].checked = true; } else { //其他的位置为false this.data.buttons[i].checked = false; } } this.setData({ buttons: this.data.buttons }) }}) - 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
.wxss文件 :
.button_container{ display: flex; flex-direction: row; justify-content: space-around } .normal_button{ background: white; } .checked_button{ background: #36ab60; color: white }```- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。