解决微信小程序 自定义tabBar 切换时候闪烁问题
时间:2022-09-08
这个闪烁真的很迷
我搜了一些资料,进行了以下步骤的操作
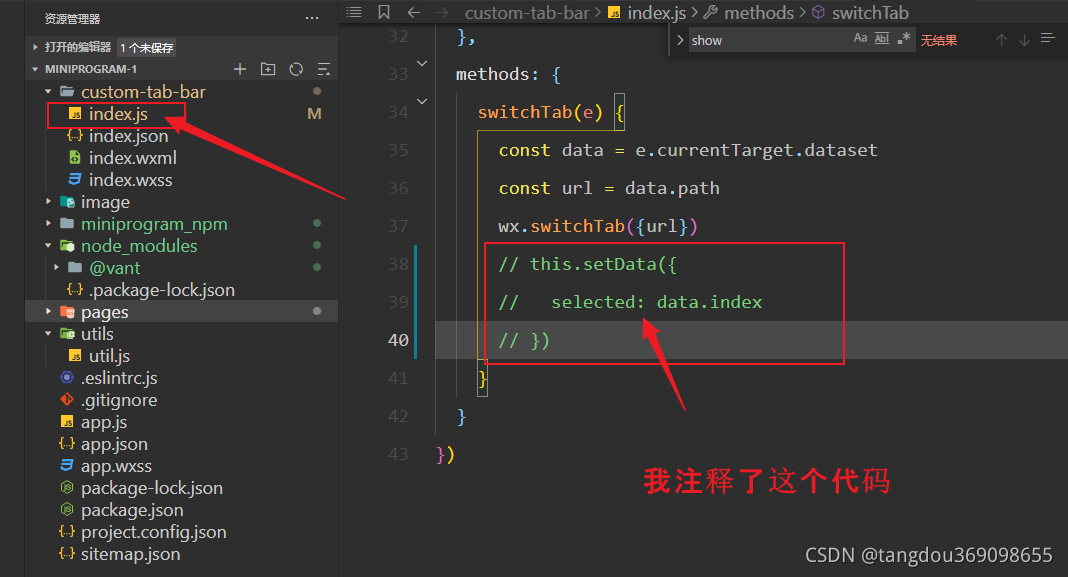
第一种解决办法 ,把tabbar自定义组件的this.setData中的代码注释掉

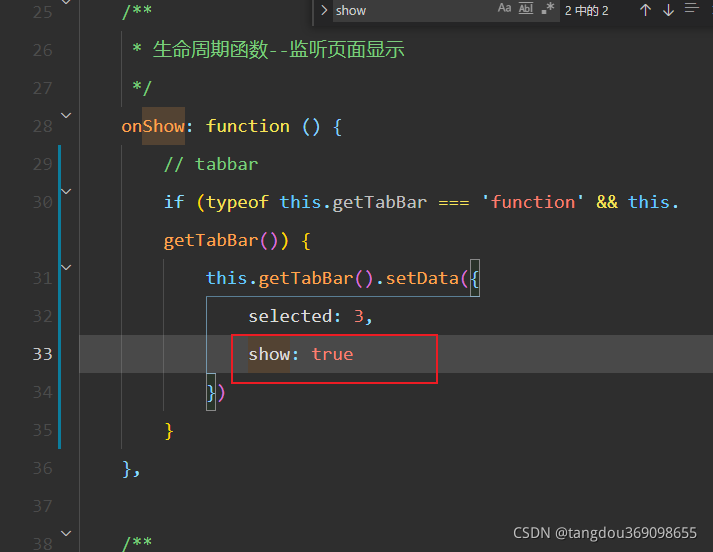
显示tabbar中的页面中,添加下面的:这个好像没什么用啊

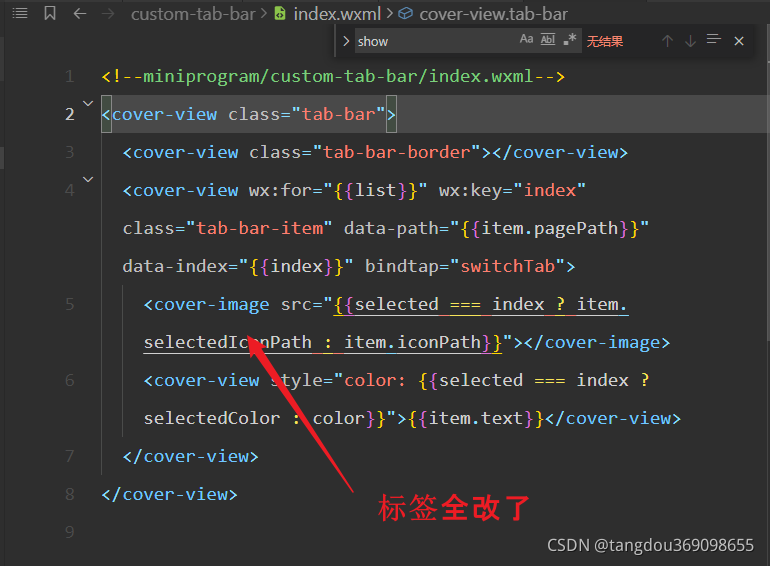
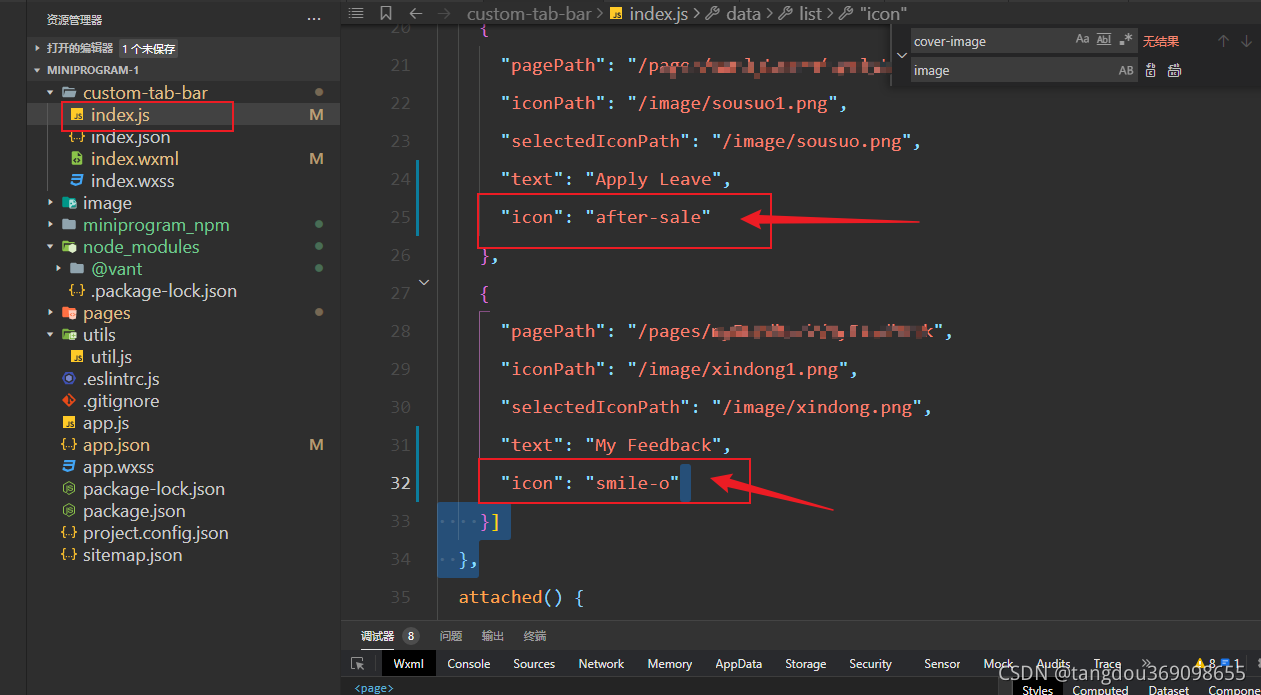
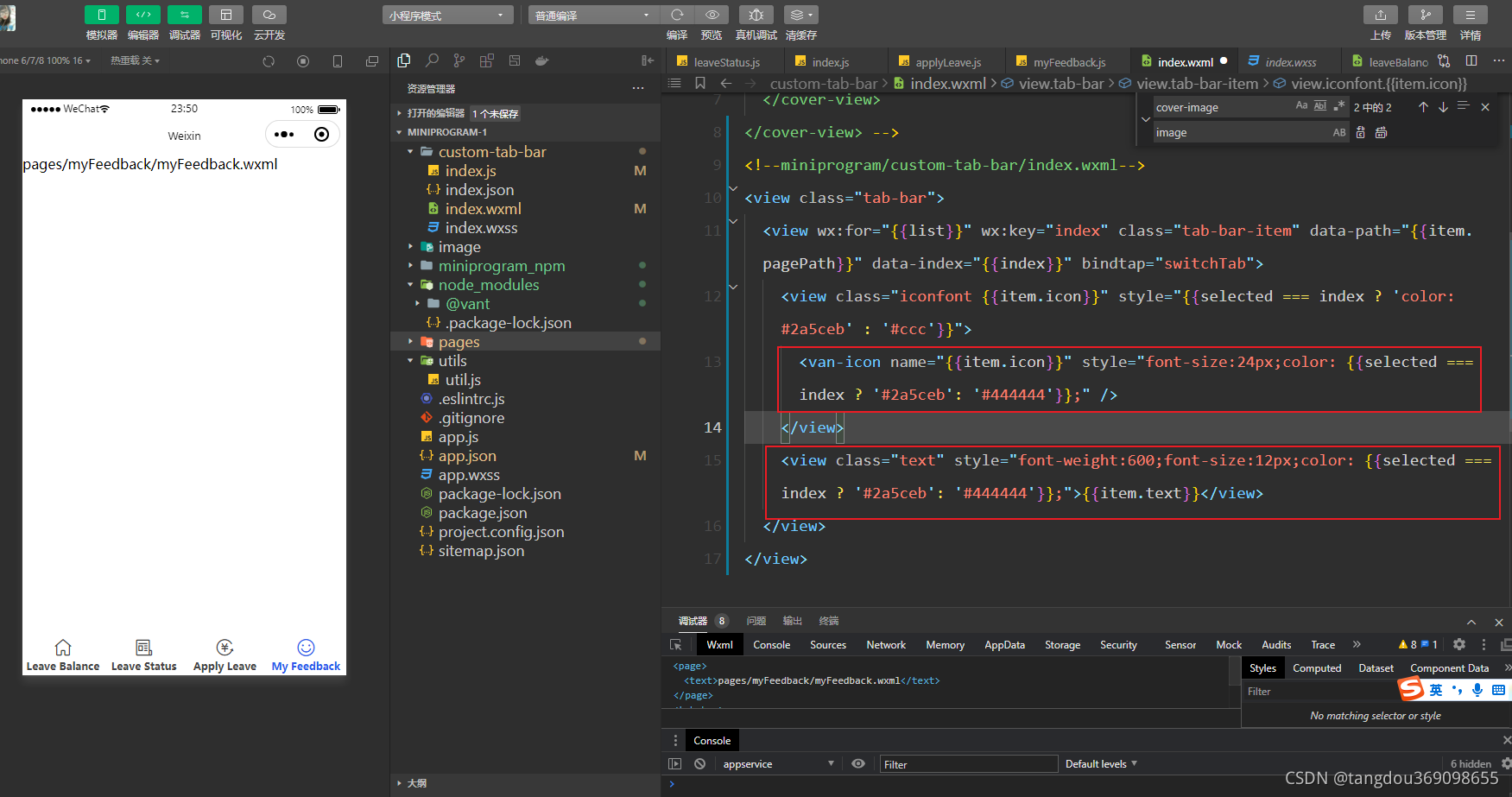
第二种方法:把cover-view标签,全部替换成view标签,cover-image也换成icon

我直接上代码,上面是原本的代码,下面是新代码
custom-tab-bar/index.wxml
<!--miniprogram/custom-tab-bar/index.wxml-->
<!-- <cover-view >
<cover-view ></cover-view>
<cover-view wx:for="{{list}}" wx:key="index" data-path="{{item.pagePath}}" data-index="{{index}}"
bindtap="switchTab"> <cover-image src="{{selected === index ? item.selectedIconPath : item.iconPath}}">
</cover-image> <cover-view >{{item.text}}</cover-view>
</cover-view></cover-view> --><!--miniprogram/custom-tab-bar/index.wxml--><view >
<view wx:for="{{list}}" wx:key="index" data-path="{{item.pagePath}}" data-index="{{index}}"
bindtap="switchTab">
<view color: #2a5ceb' : '#ccc'}}">
<van-icon name="{{item.icon}}" #2a5ceb': '#444444'}};" />
</view> <view #2a5ceb': '#444444'}};">
{{item.text}}</view> </view></view>

真的不闪烁了哎!!!!接下来就自己调样式啦~~
最终建议,大家不要用这个了,搞个单页面应用好了,这个真的不好用

特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。