微信小程序身份证扫描OCR(信息自动带入)
FleeDream 时间:2022-08-25
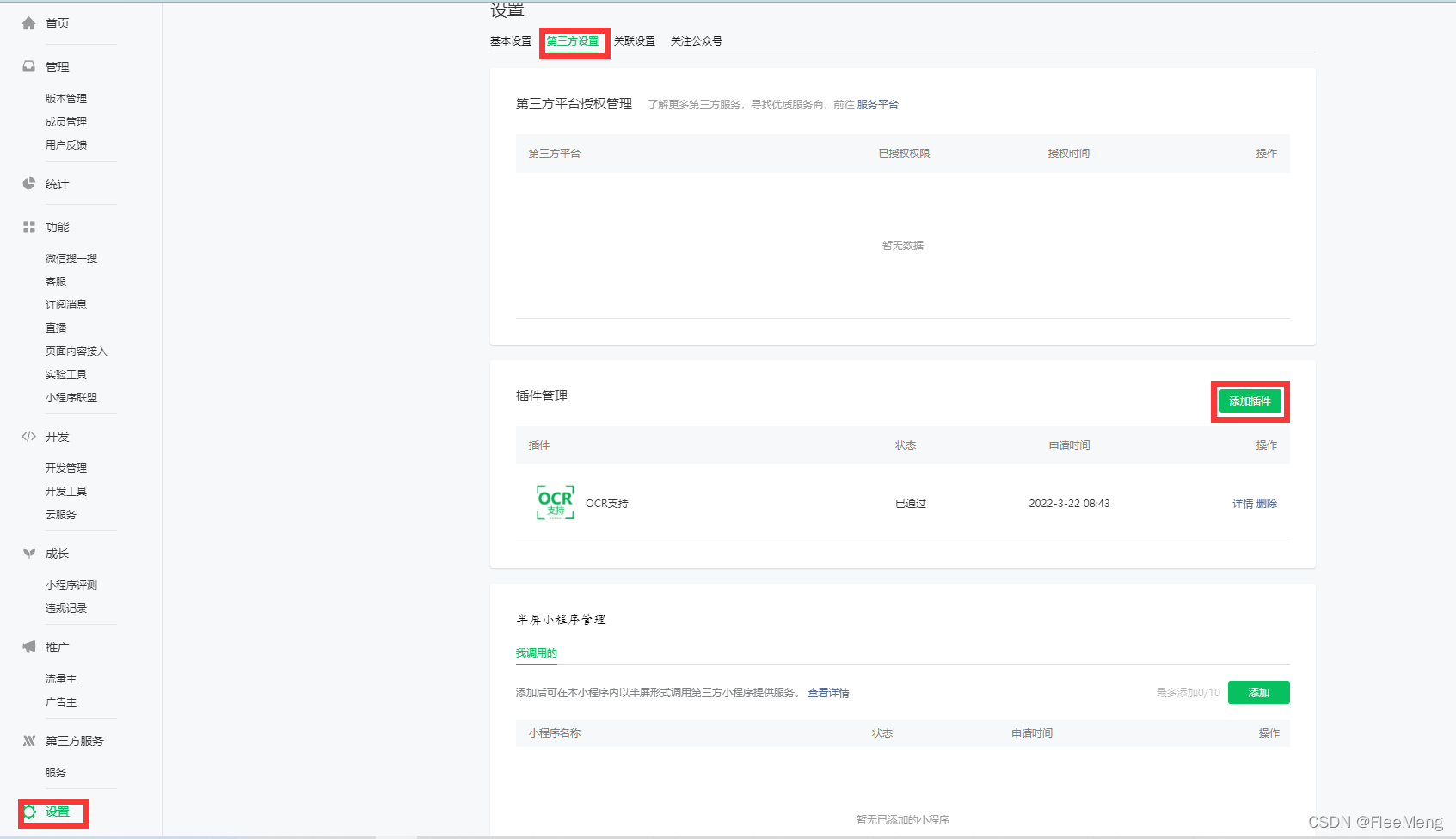
1、需要到微信小程序社区平台添加此插件
设置—第三方设置—插件管理(添加插件 OCR)

2、添加完插件后,需要到微信服务平台购买识别次数(微信服务平台),可以先免费0元试用一天100次,如果不购买则会报错误
3. 接下来是代码中需要配置app.json
- "plugins": {
- "ocr-plugin": {
- "version": "3.1.1",
- "provider": "wx4418e3e031e551be"
- }
- },
4、那个页面使用就在该页面json中加入
- "usingComponents": {
- "ocr-navigator": "plugin://ocr-plugin/ocr-navigator"
- },
5、直接在wxml中写
- <ocr-navigator bind:onSuccess="success" certificateType="idCard" opposite="{{false}}">
- <button>身份证识别</button>
- </ocr-navigator>
bind:onSuccess为成功的回调 ,可以在js方法区写好,打印返回结果。
certificateType为识别卡片的类型。
身份证:idcard。
驾驶证:drivingLicense
银行卡:bankCard
营业执照:businessLicense
opposite:false身份证正面,true为反面(国徽面)是否显示正反面。
6、js中调用方法
- page({
-
- data:{
- name:'',
- idd:''
- }
-
- success(e){
- console.log(e.detail)
- this.setData({
- name:e.detail.name.text,
- idd:e.detail.id.text
- })
-
- })
7、在input中绑定value值
- <view hljs-string">"input_name"><text>姓名</text>
- <input type="text" value="{{name}}" placeholder="请输入真实姓名" placeholder->"text-align: right;" />
- </view>
- <view hljs-string">"input_id"><text>身份证</text>
- <input type="text" value="{{idd}}" placeholder="请输入身份证号码" placeholder->"text-align: right;" />
- </view>
扫描身份证后对应的名字,身份证号会自动填入input框中实现扫描自动带入功能,需要其他信息可自行添加。
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。