微信小程序:实现可拖动悬浮图标(列表页添加按钮)
zuobufan 时间:2022-09-24
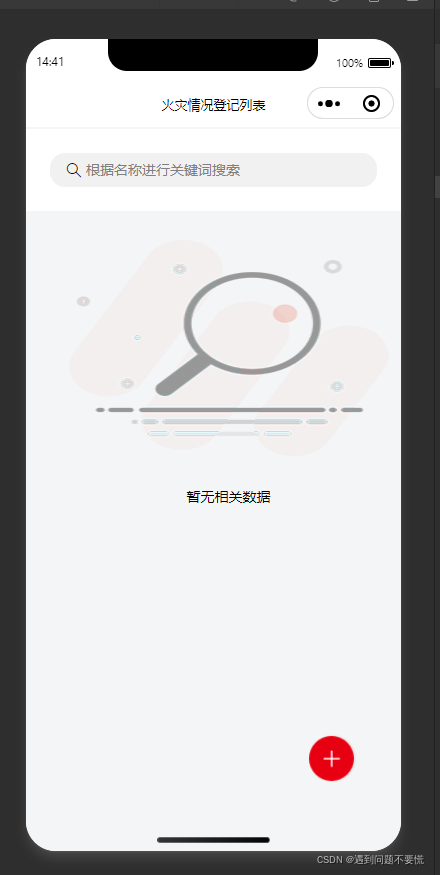
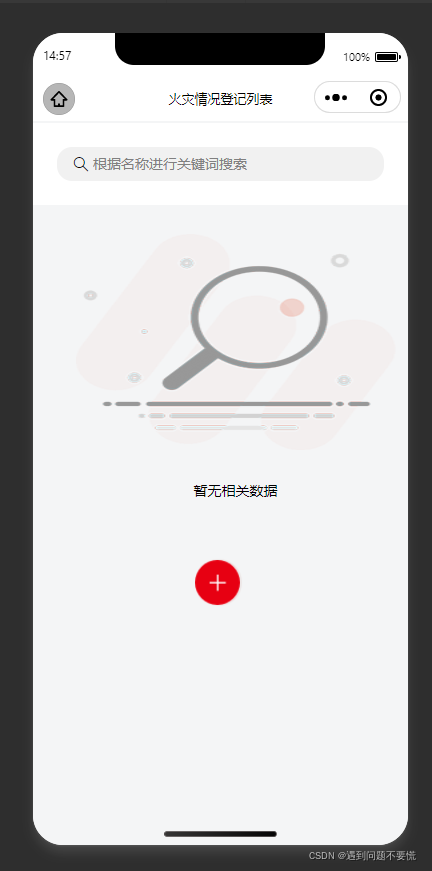
实现的效果截图



主要代码
.wxml
<!-- 添加按钮 --> <!--可拖动按钮控件表--> <!--buttonStart和buttonEnd一定不能用catch事件,否则按钮点击事件会失效--> <view bindtap="openAddPage" catchtouchmove="buttonMove" bindtouchstart="buttonStart" bindtouchend="buttonEnd" > <image src="../images/icon-add.png"></image><!--这里是按钮图标--> </view>- 1
- 2
- 3
- 4
- 5
- 6
图标

.wxss
.btn_Suspension{ position: fixed; >- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
.js
var startPointPage({ data: { //按钮位置参数 buttonTop: 0, buttonLeft: 0, windowHeight: '', windowWidth: '' }, onLoad:function(){ var that =this; wx.getSystemInfo({ success: function (res) { console.log(res); // 屏幕宽度、高度 console.log('复制" data-report-click="{"spm":"1001.2101.3001.4259"}">