Spring Boot电商项目52:订单模块一:订单模块介绍;(模块介绍;效果演示;数据库设计;9个接口介绍;)
说明:
(1)本篇博客的内容:本篇博客,简单梳理下【订单模块】的基本内容;
(2)声明:【订单模块】是一个比较复杂的模块,其中涉及了订单的状态的改变和订单的流转;所以,本篇博客,只是简单介绍了【订单模块】;具体,【订单模块】的细节内容,在后面具体开发的时候,会介绍;
目录
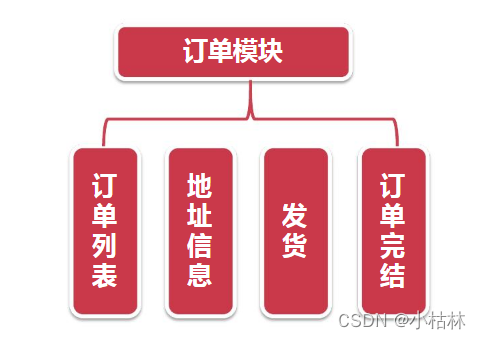
一:【订单模块】模块介绍;
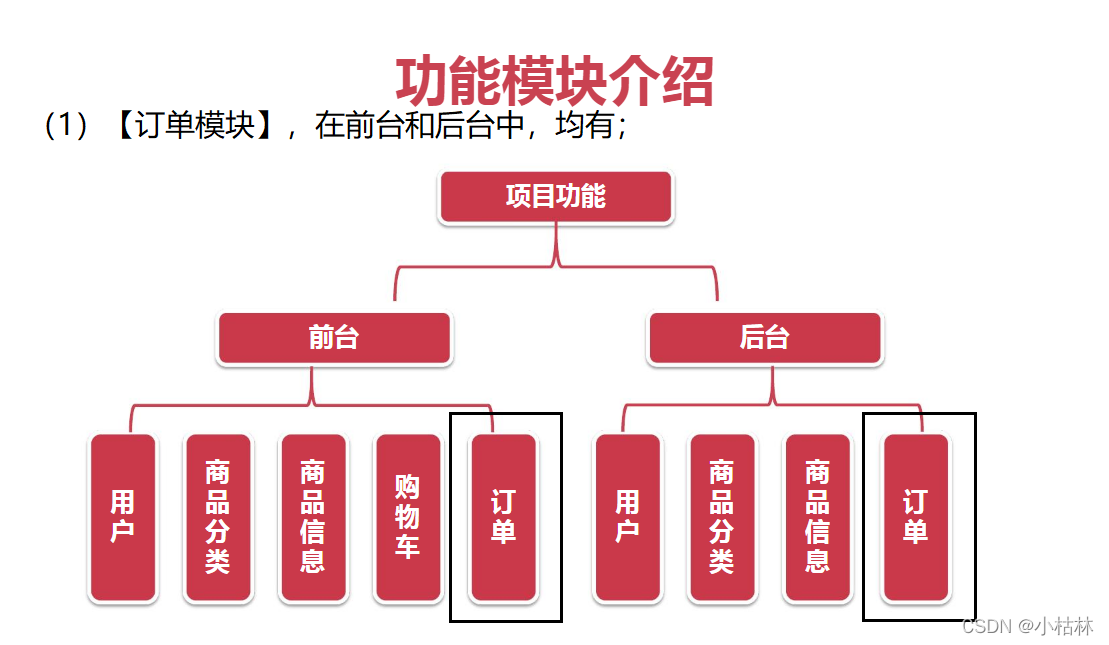
(1)【订单模块】在前台和后台中,均有;

说明:
(1)很显然,一个订单从创建,到能顺利完成;需要前台和后台的依序配合;
(2)【订单模块】在前台中的内容;

(3)【订单模块】在后台中的内容;

二:【订单模块】模块,在界面上的表现;
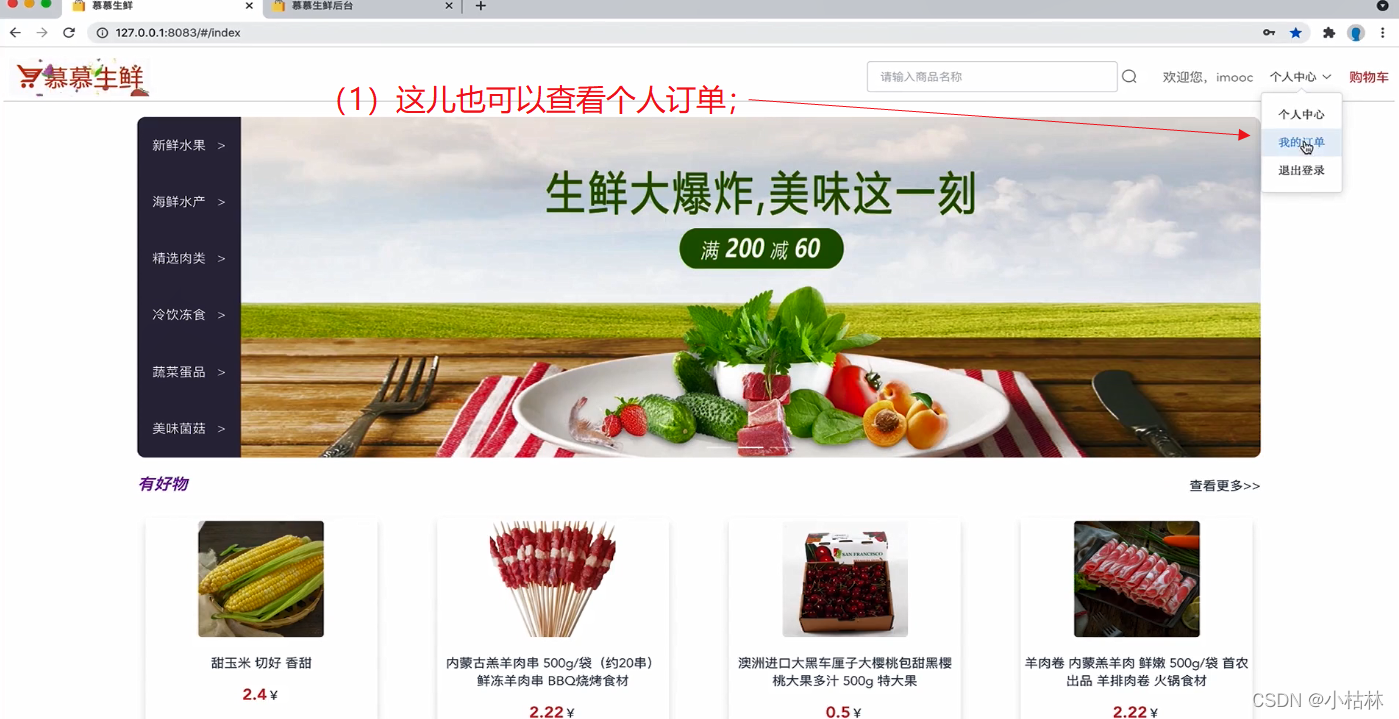
1.在前台的表现;
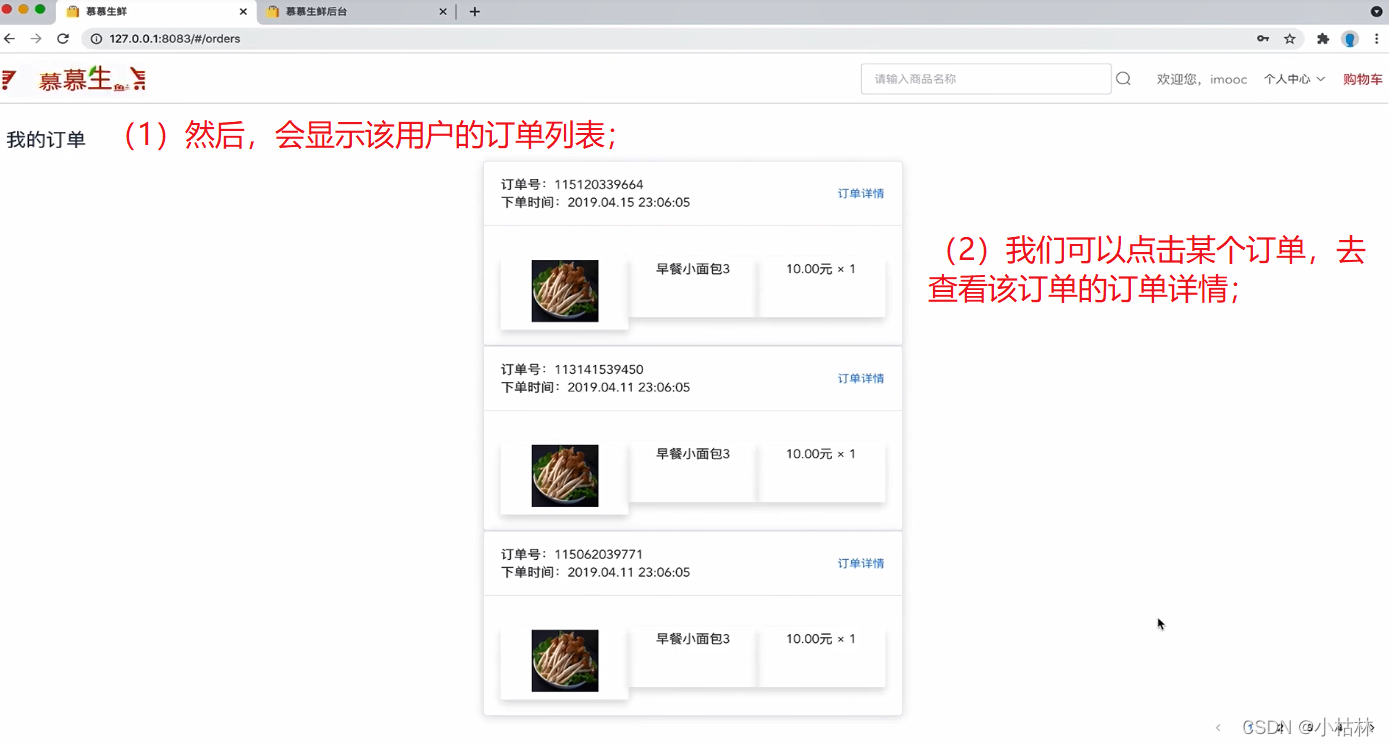
点击【我的订单】,可以查看该用户的订单列表;(PS:这其实就对应了【前台:订单列表】接口)


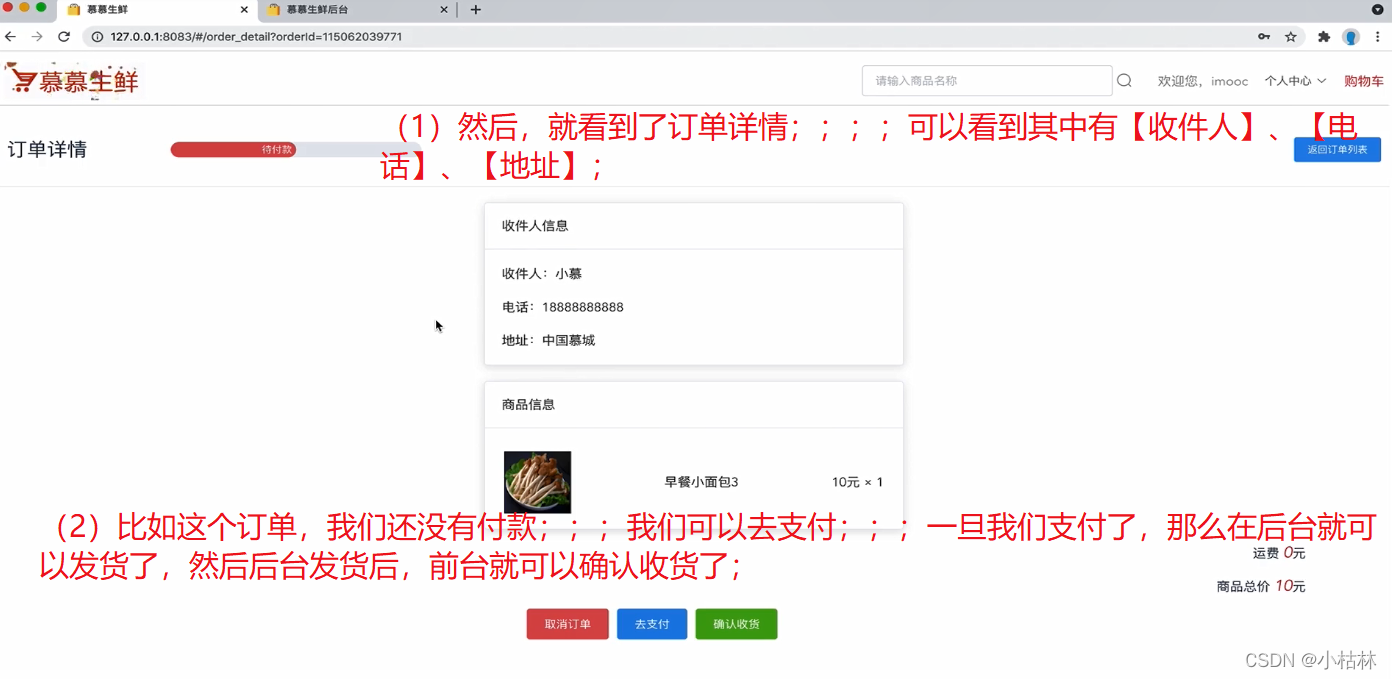
也可以点击某个订单,去查看订单详情;(PS:这其实就对应了【前台:订单详情】接口)

在这儿,我们可以取消订单(PS:这其实就对应了【前台:取消订单】接口);去支付(PS:这其实就对应了【生成支付二维码】接口和【前台:支付订单】接口);去确认收货(PS:这其实就对应了【订单完结】接口)
……………………………………………………
【前台:创建订单】接口:待写……
基本演示如下:(具体,等项目上线后,回来补……)

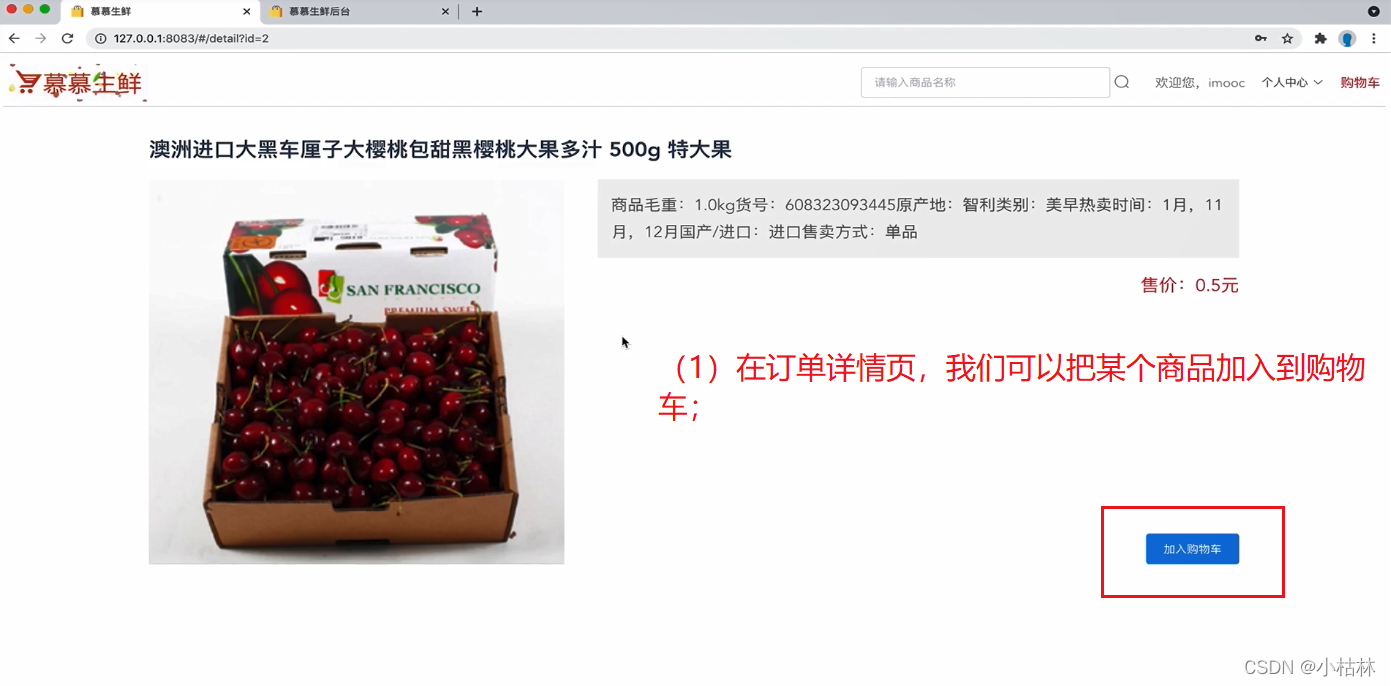
当我们去购物车中,点击创建订单时候,其会把当前购物车中所有已勾选的商品,创建一个订单;
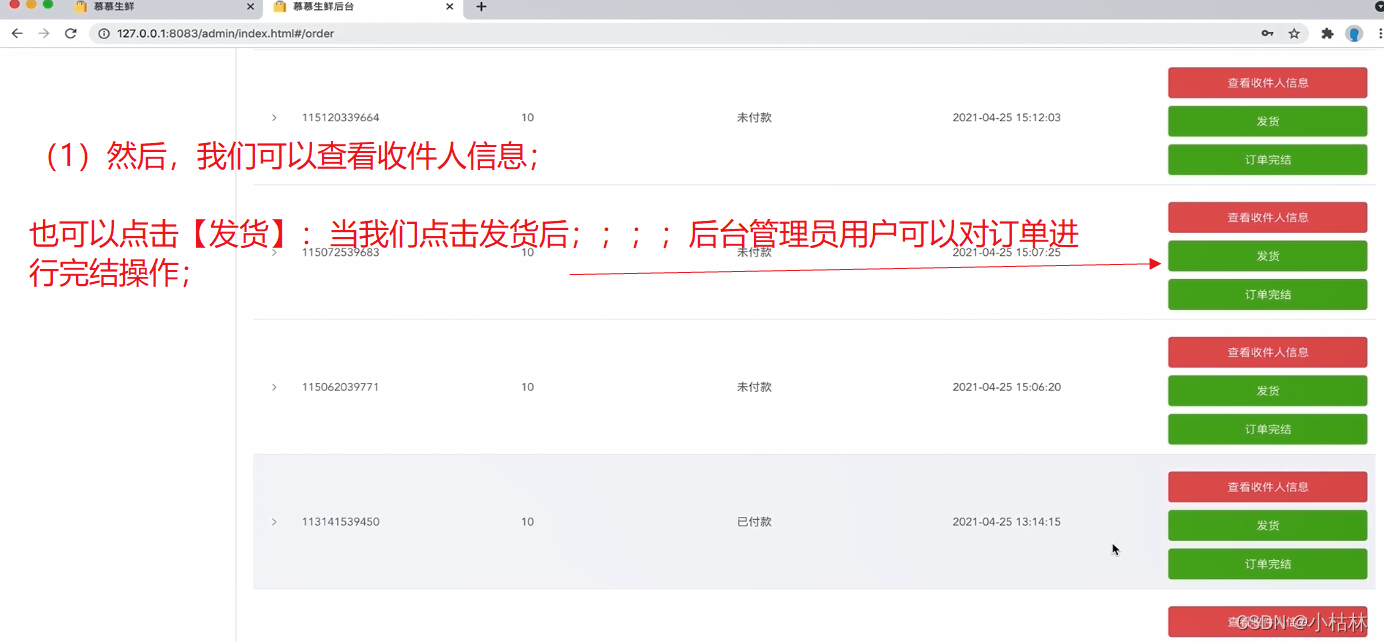
2.在后台的表现;
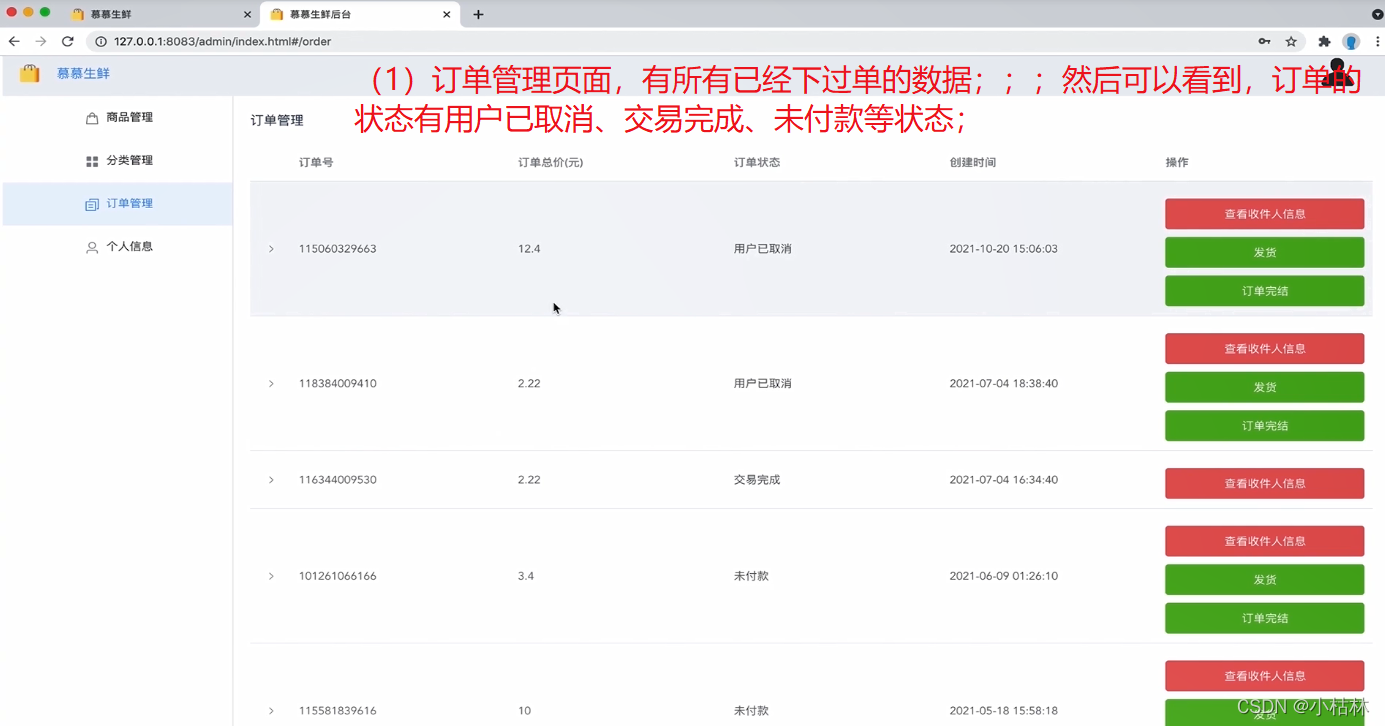
在后台的订单管理部分,可以查看所有的订单;(PS:这其实就对应了【后台:订单列表】接口)


然后,我们可以查看收件人信息(PS:待确定,这个功能是前端在处理,不需要调用后台接口?换句话说,收件人信息,已经通过【后台:订单列表】接口获取到了;);也可以对已经付款的订单进行发货(PS:这其实就对应了【后台:订单发货】接口);也可以对已经发货的订单进行订单完结(PS:这其实就对应了【订单完结】接口)

三:【订单模块】模块,数据库设计;
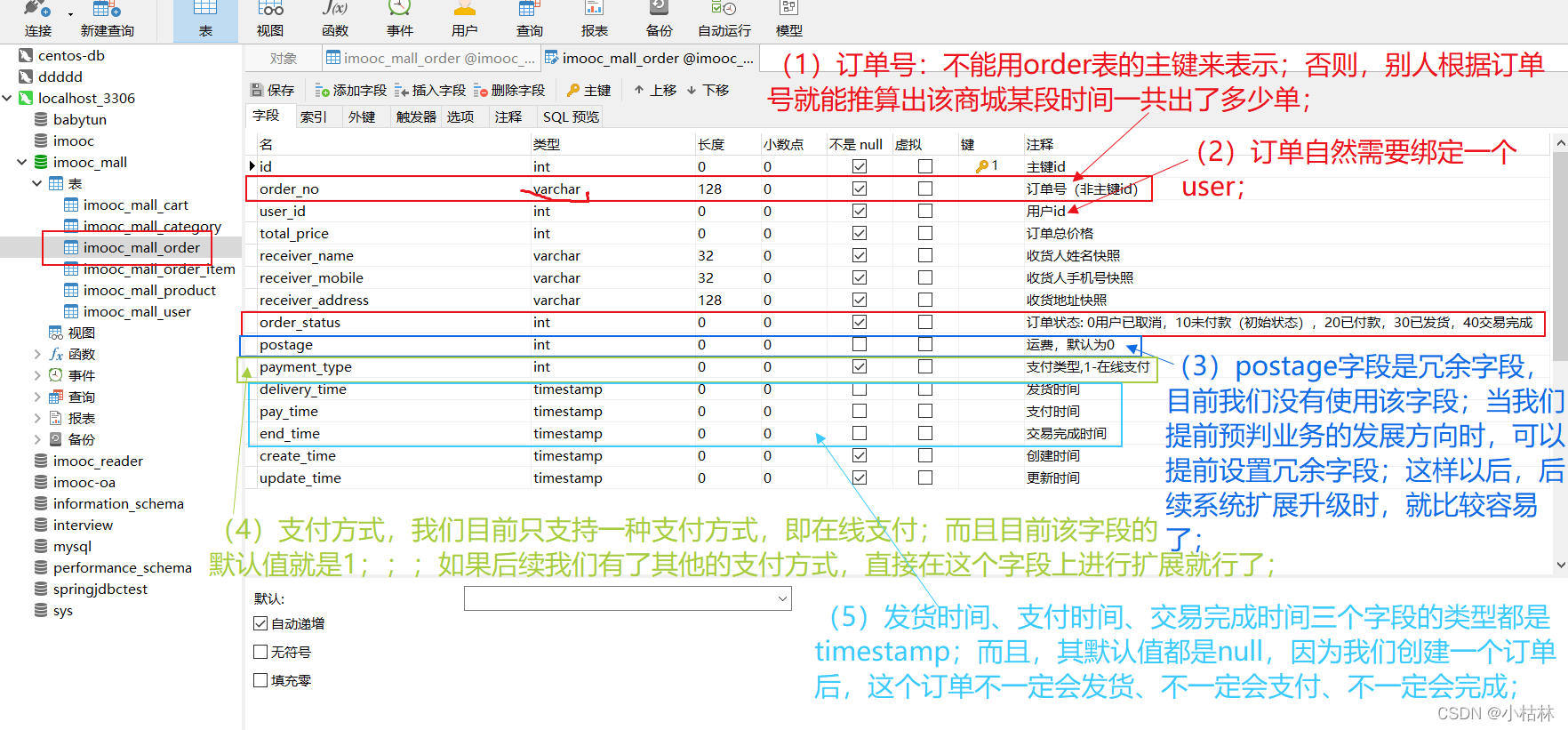
1.imooc_mall_order订单表;

说明:
(1)我们每创建一个订单,都需要在订单表中,增加一条记录;
说明:可以设想一下,比如我们下了一个订单,这个订单内容就是我们买了东北大米和帝王蟹两个商品;;;除了在imooc_mall_order表中新增一条记录来记录这个订单的状态外;;;;似乎,还需要一个表来记录这个订单中的东北大米和帝王蟹这两个具体项目数据的表;;;由此,就引出了下面的imooc_mall_order_item订单项目表;
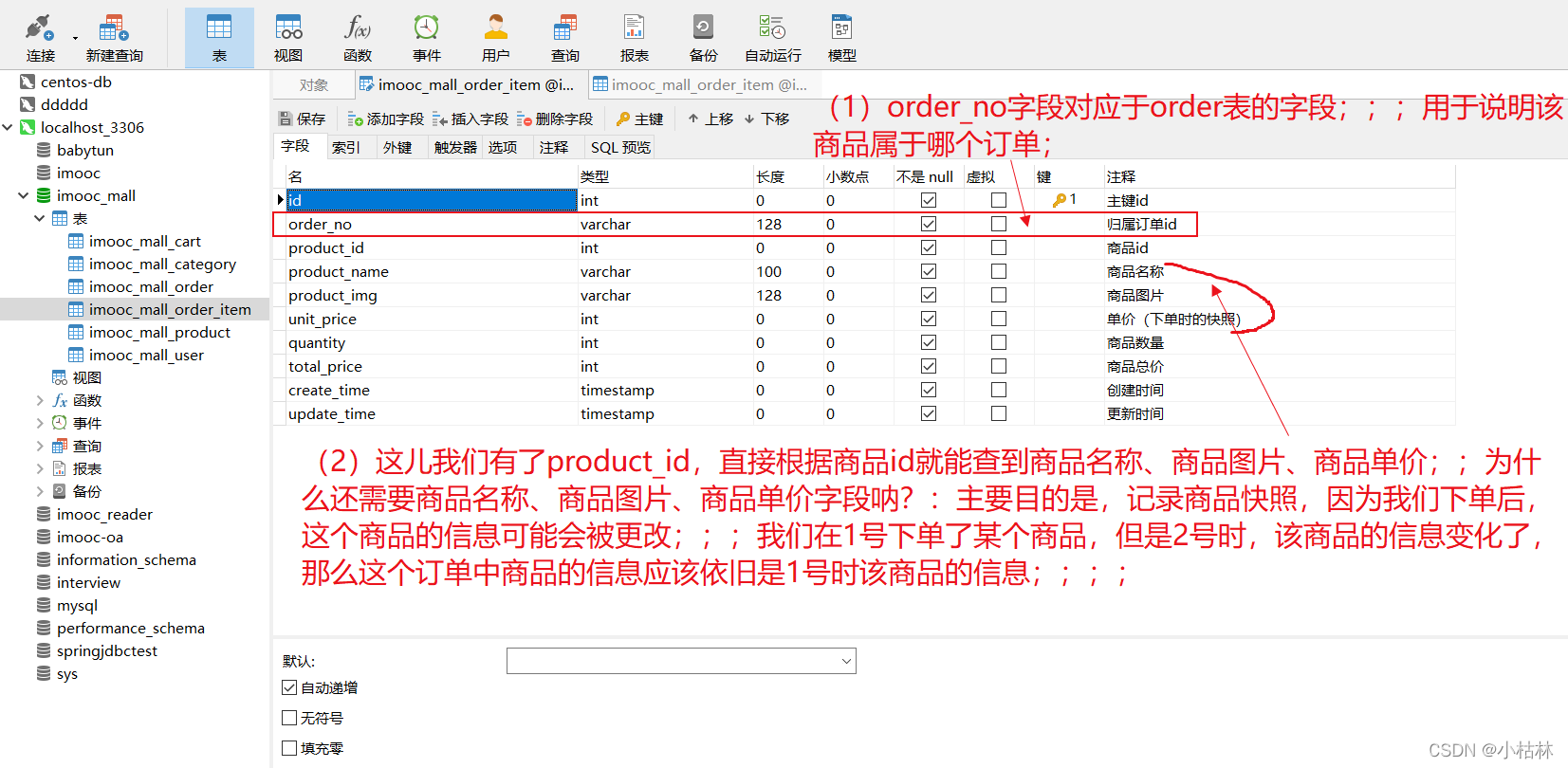
2.imooc_mall_order_item订单项目表;

说明:
(1)我们每创建一个订单(也就是每在订单表中增加一条记录)后,该订单中包含了几种商品,就需要在订单项目表中,增加几条记录;
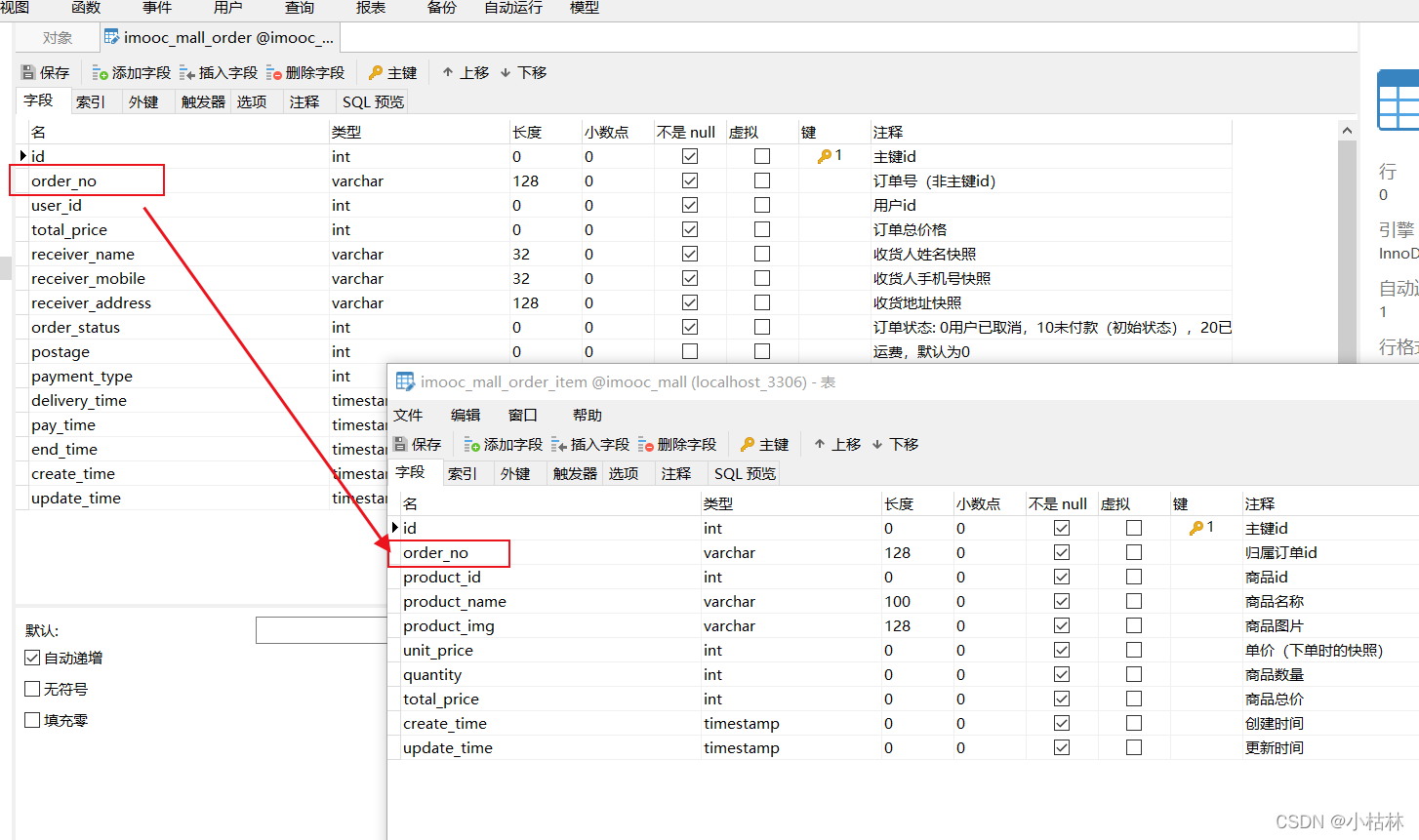
(2)订单表和订单项目表,是通过order_no这个字段,关联的;

(3)即,只有订单表和订单项目表,这两个表配合,才能完整记录一个订单的信息;
四:【订单模块】模块,接口文档的设计;
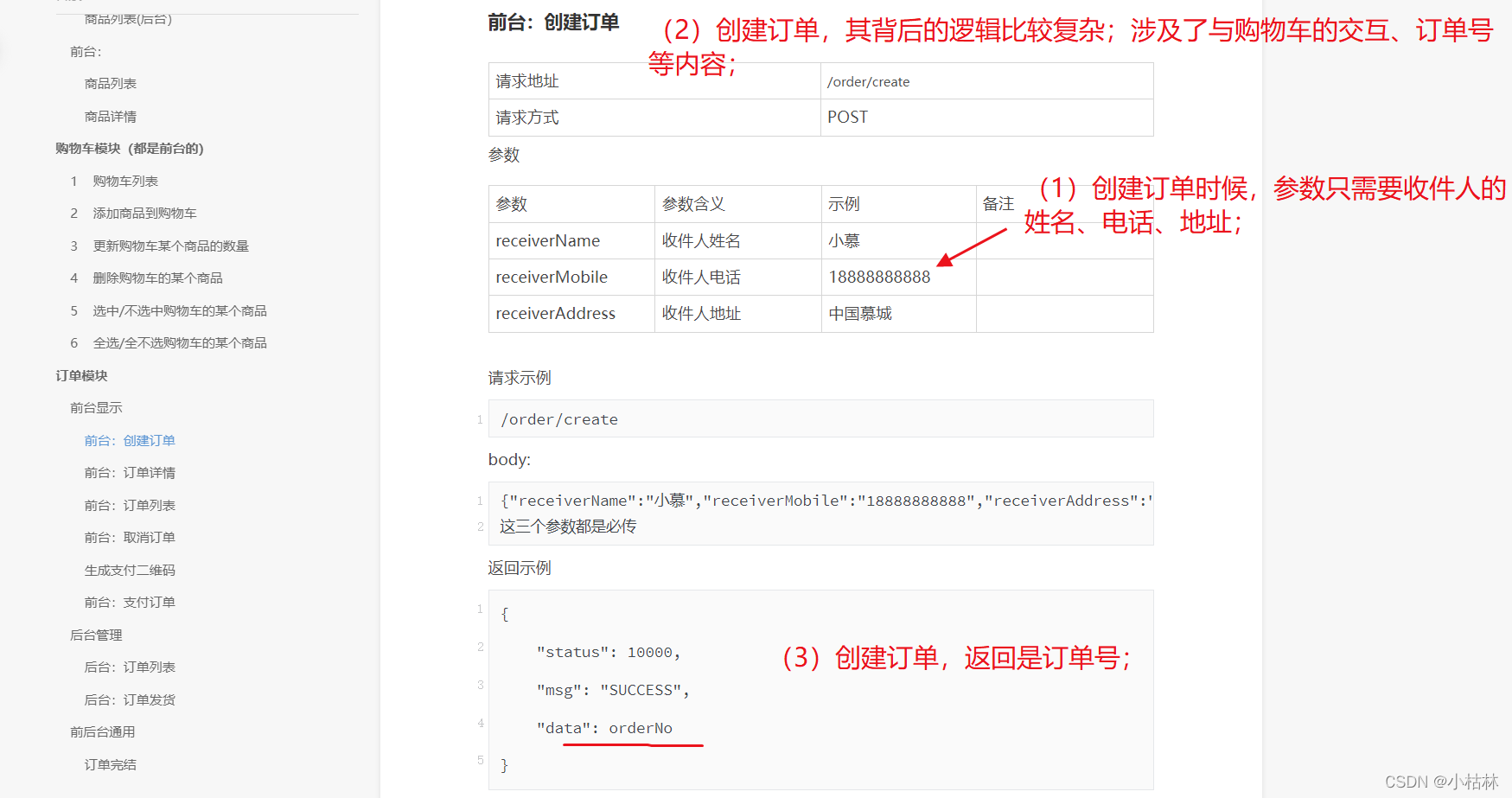
1.【前台:创建订单】接口;

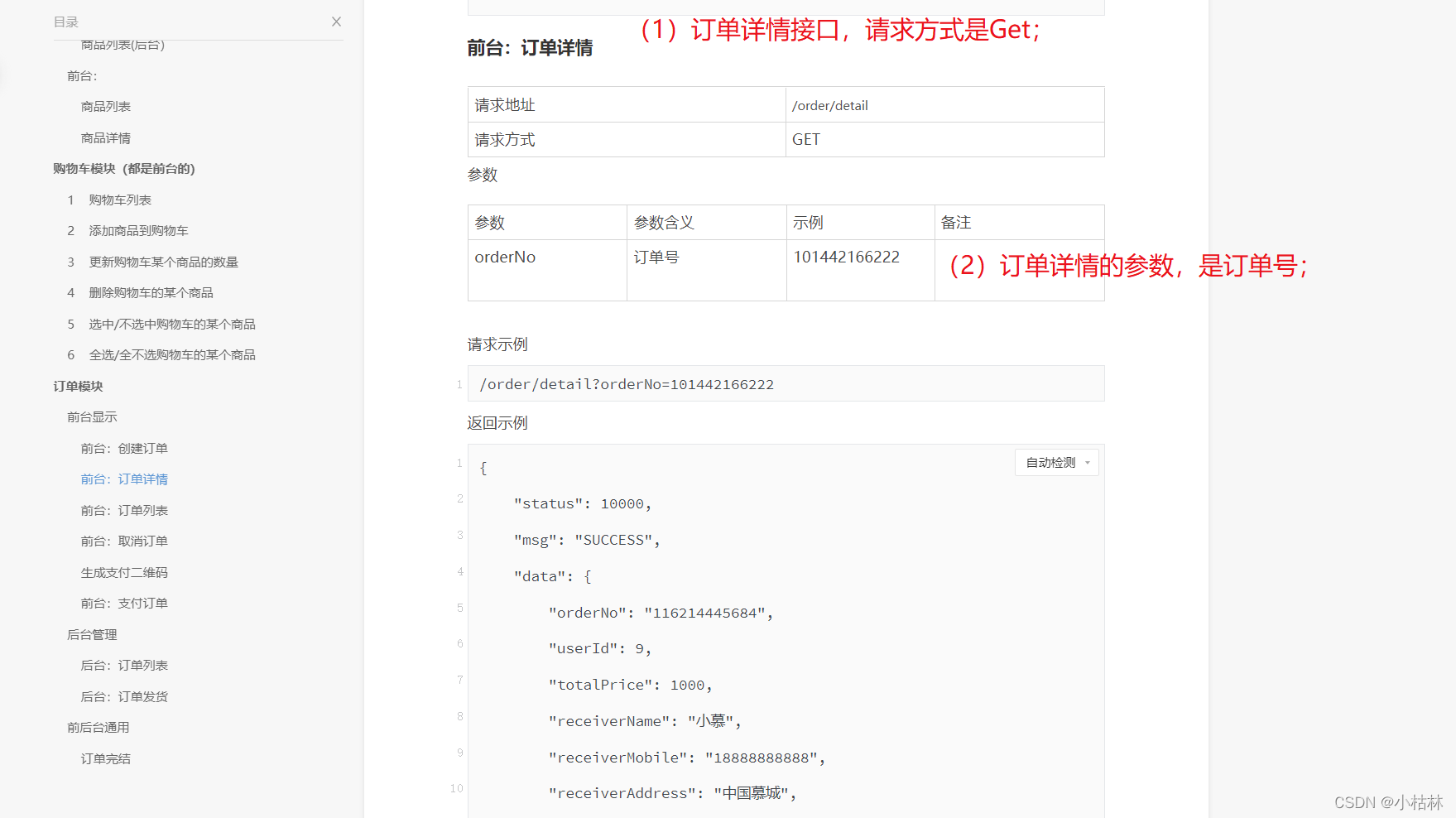
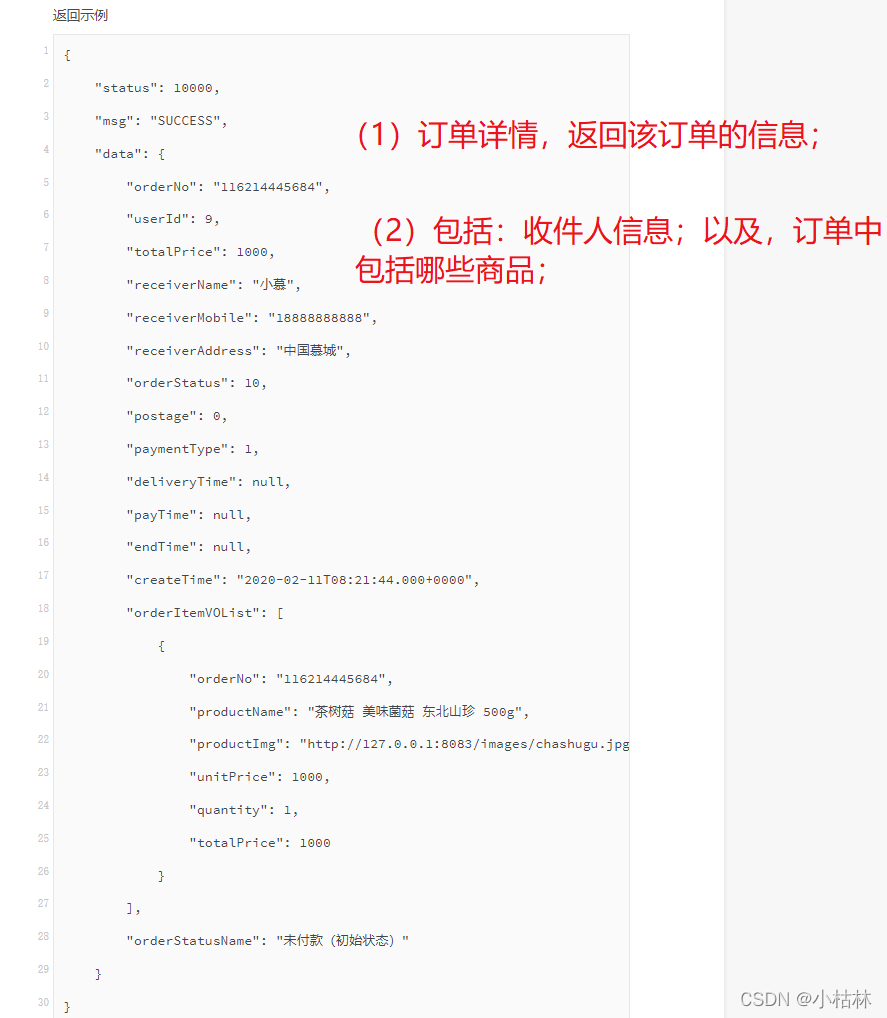
2.【前台:订单详情】接口;

该接口的返回是:

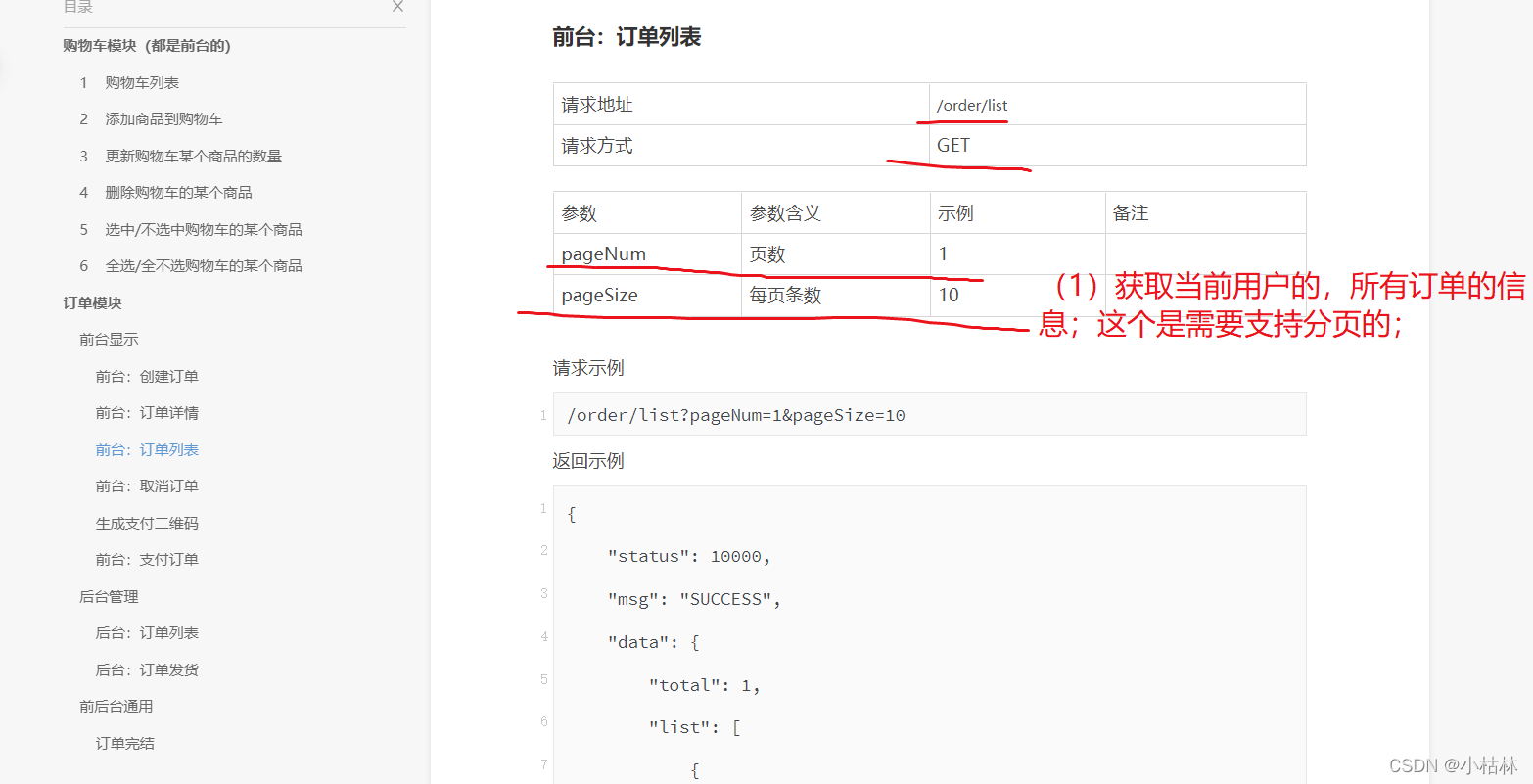
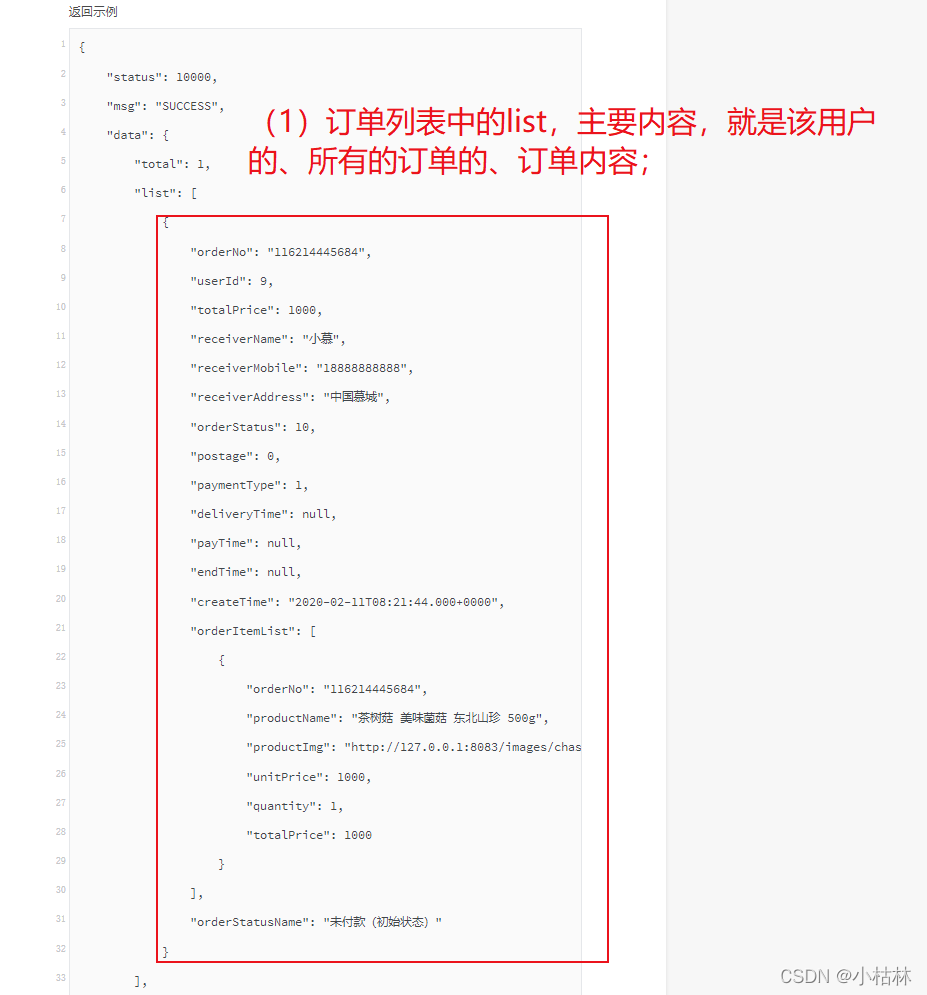
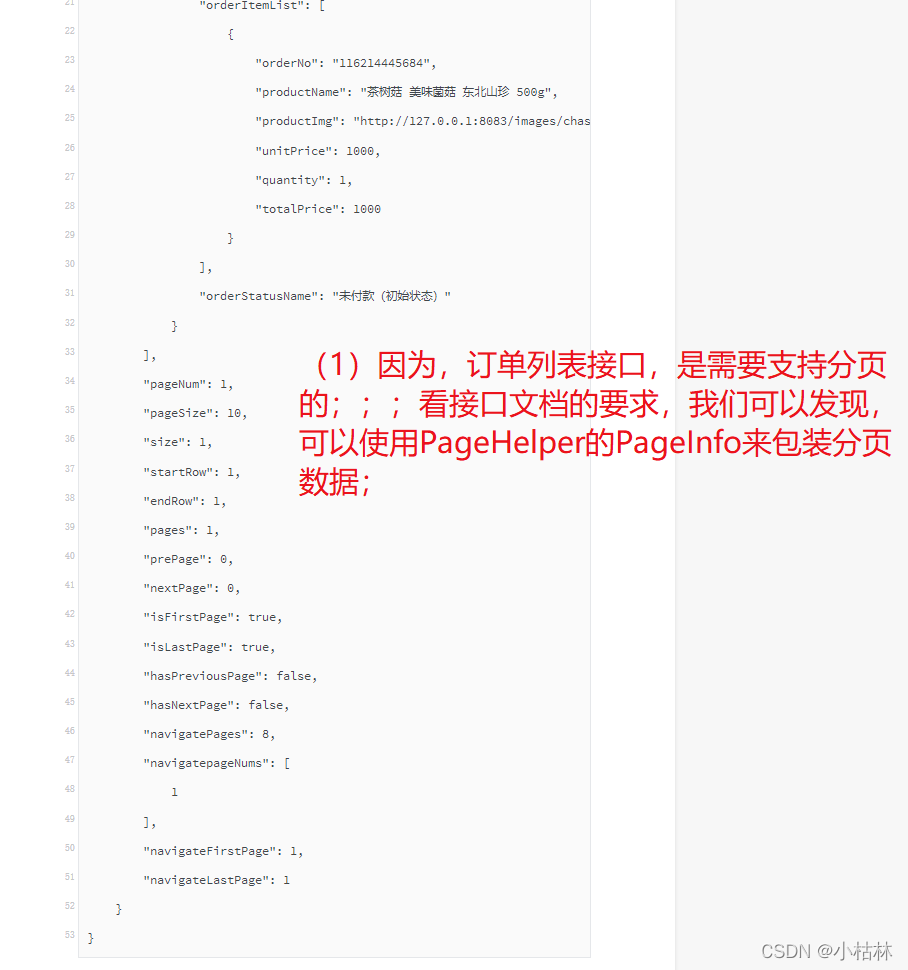
3.【前台:订单列表】接口;


而且,经过对比,可以发现,【订单列表接口,获取的订单内容】和【订单详情接口,获取的订单内容】是一样的;

4.【前台:取消订单】接口;

5.【前台:生成支付二维码】接口;

6.【前台:支付订单】接口;

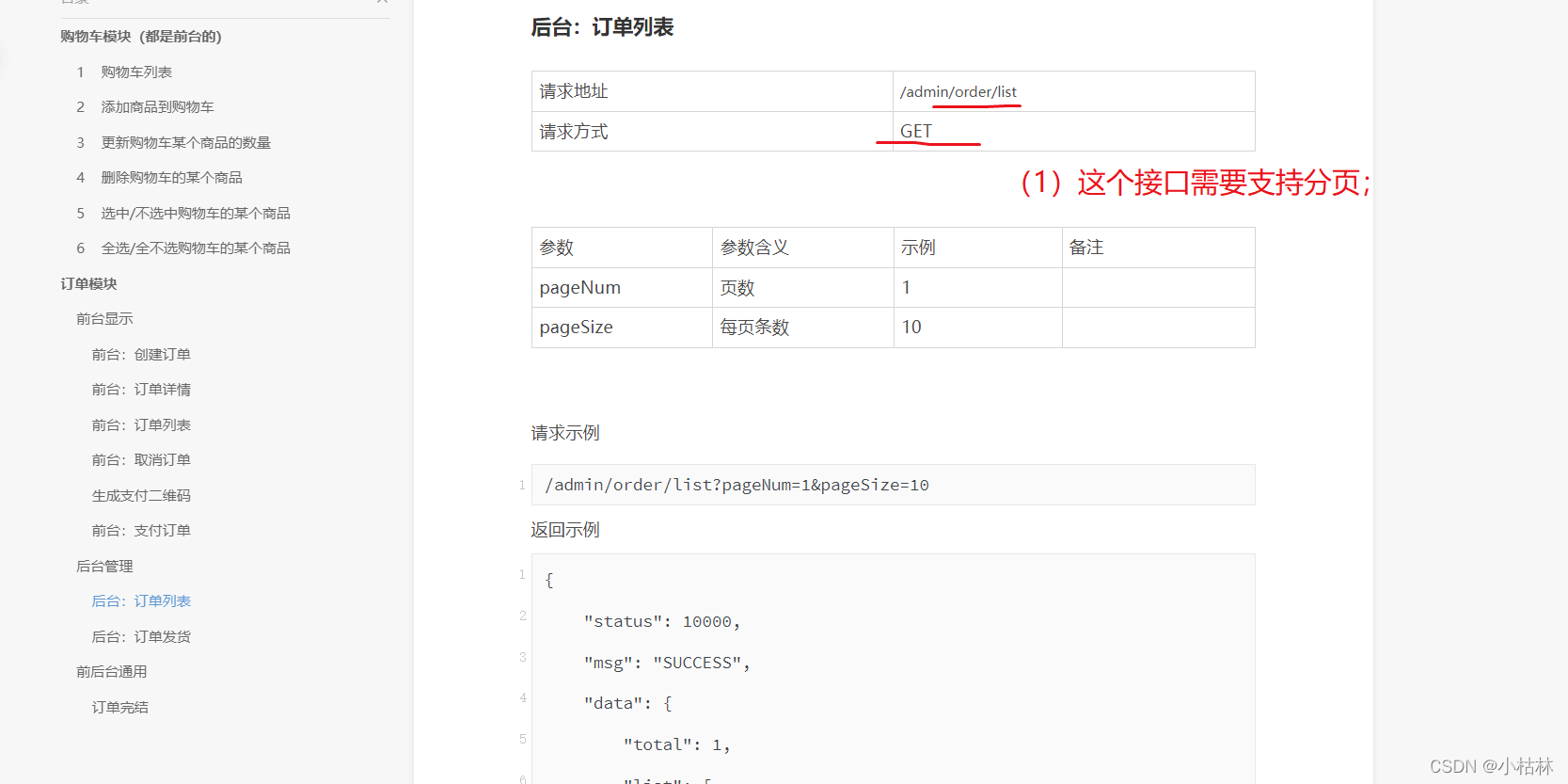
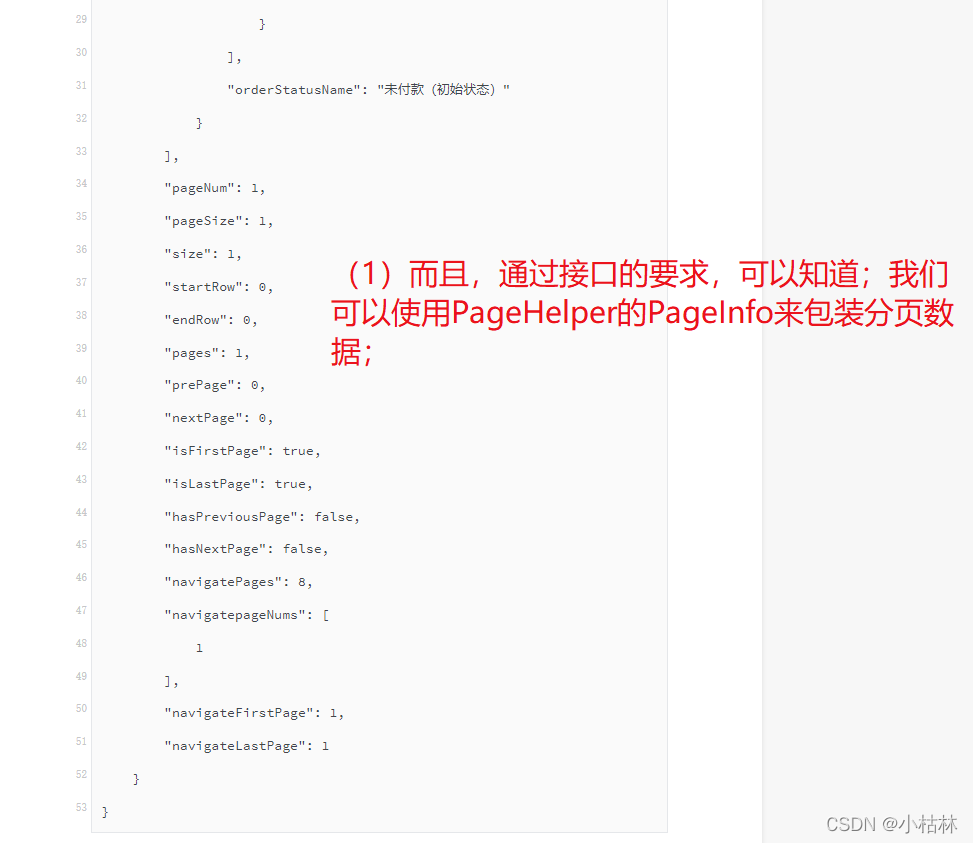
7.【后台:订单列表】接口;


而且,经过对比,可以发现,【订单列表接口,获取的订单内容】和【订单详情接口,获取的订单内容】是一样的;

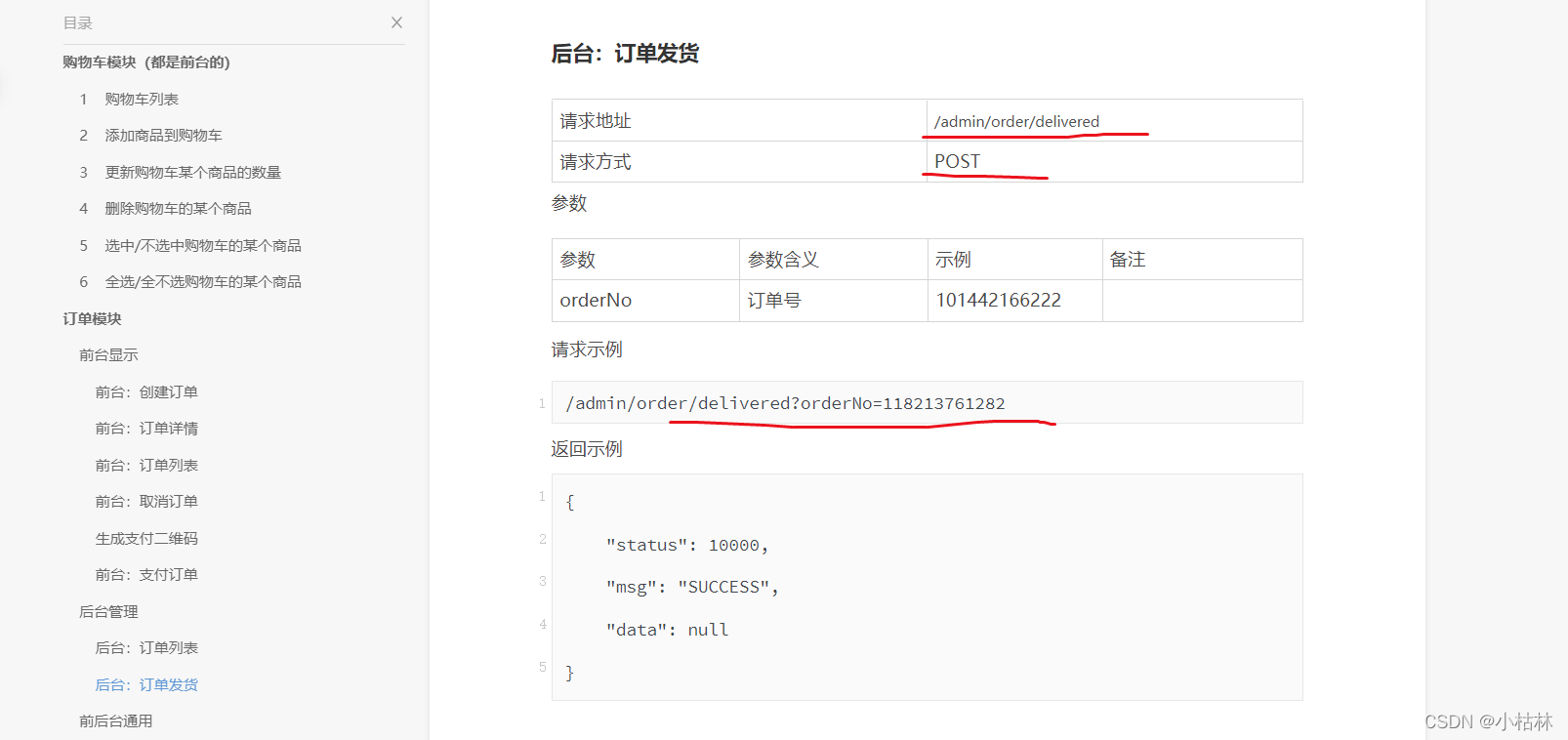
8.【后台:订单发货】接口;

说明:
(1)订单发货后,订单的状态将会改变;
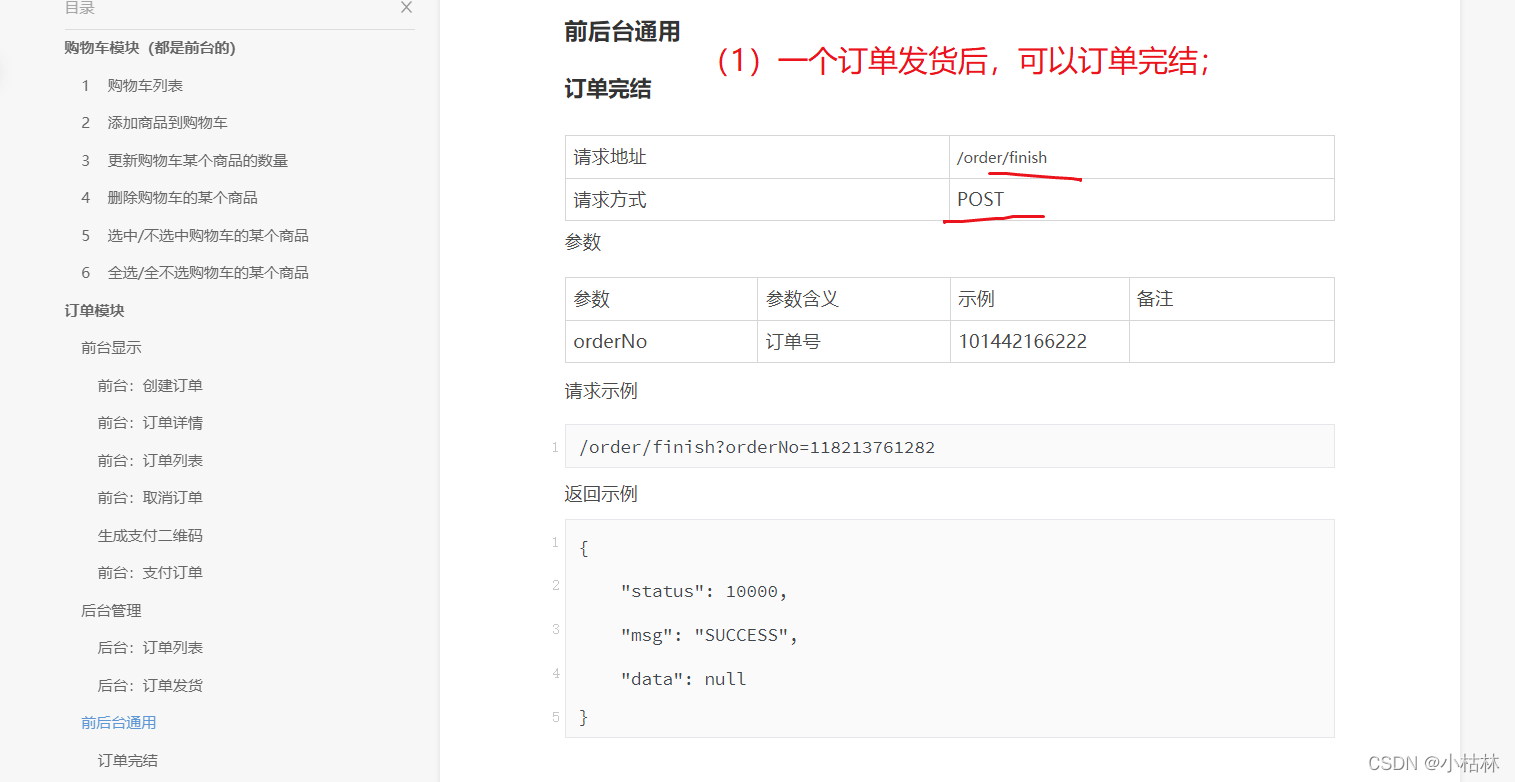
9.【前后台通用:订单完结】接口;