微信小程序双向绑定数据
代码界的剑客 时间:2022-10-14
在我们Vue中可以使用v-mode来实现双向数据绑定,而在我们小程序中要使用bindinput ,bindchange来实现双向数据绑定
1.点击事件
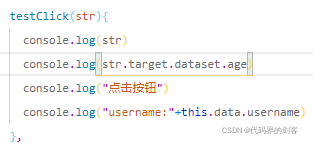
1.1.在js中定义方法

1.2.利用dindtap绑定事件

2.双向数据绑定
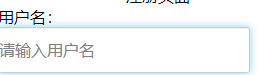
2.1:双向数据绑定之前

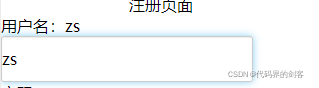
2.2:双向数据绑定之后

实现双向数据绑定很简单 ,只需要用 bindinput来实现

利用dindinput来实现文本框的双向数据绑定
wxml:
- <label>用户名:</label><label>{{username}}</label>
- <input hljs-string">"input" type="text" placeholder-hljs-string">"search-placeholder" placeholder="请输入用户名" maxlength="20" value="{{username}}" bindinput="inputstr" />
- </view>
js:
- inputstr(e){
- var name=e.detail.value
- this.setData({
- username:name
- })
- }
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。