微信小程序搭载node.js服务器(简)
灵魂学者 时间:2022-05-16
此文章用到的是用node.js搭载的服务器!
1.node.js
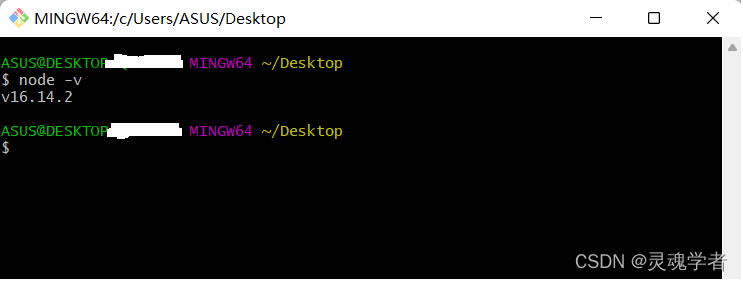
检测电脑是否安装node.js,可以用【 cmd/Power shell 】命令检测,也可以用【git-bash】,这里就用git-bash进行演示,没有git-bash可以安装一下。

node -v
如果有对应的版本号即为已经安装完成!
未安装的附上链接了:
node.js安装 :Download | Node.js
Git-Bash:Git - Downloads
2.微信小程序
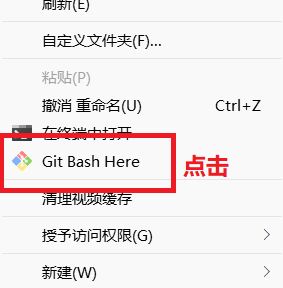
在微信开发者工具中,创建一个微信小程序,在创建微信小程序的目录下新建一个文件夹,命名为【server】表示我们的服务器,然后打开文件夹,右键鼠标点击如图

打开后分别输入以下命令
(1)初始化项目,将会自动创建package.json配置文件
npm init -y
(2)安装Express框架,用于快速搭建HTTP服务器
npm install express --save
(3)安装nodemon监控文件修改
npm install nodemon -g
执行完上述命令之后,在该目录下创建一个index.js文件,同时编写以下代码
const express = require('express')const bodyParser = require('body-parser')const app = express()app.use(bodyParser.json())//处理POST请求app.post('/',(req,res)=>{console.log(req.body)res.json(req.body)})//处理GET请求app.get('/',(req,res)=>{console.log(req.body)res.json(req.body)})//监听3000端口app.listen(3000,()=>{console.log('server running | http://127.0.0.1:3000')})在刚刚的【Git-Bash-Here】中输入如下命令
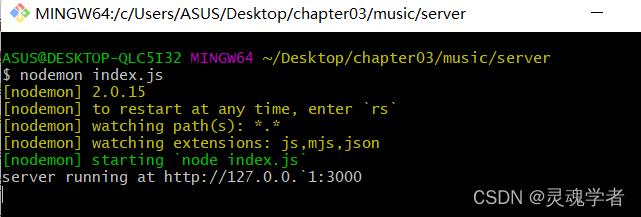
nodemon index.js

有以上效果,则表示已经启动成功了。
3.发送请求
如何发送请求,假设我们为点击这个事件【bindtap="play"】进行一个数据请求,在微信小程序项目中的【.js】文件中编写代码
play:function(e){wx.request({//请求方式(大小写皆可,不写默认为GET请求)method:'GET',//服务器接口地址url:'http://127.0.0.1:3000/',//data表示请求的参数data:e.detail.value,//接口调用成功的回调函数//res表示服务器响应信息success:function(res){console.log(res)}})}4.data数据存放在服务端
在微信小程序项目当中我们会在【.js】文件中定义data数据,那么我们现在将data数据放入到我们的服务端中去
const express = require('express')const bodyParser = require('body-parser')const app = express()app.use(bodyParser.json())app.get('/', (req, res) => {// console.log(req.body)res.json(data)})app.listen(3000, () => {console.log('server running at http://127.0.0.`1:3000')})var data = {//存放你的data数据}谢谢观看! 点赞+关注哦
完!
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。