微信小程序---手写签名(签字版)
工具人小胡 时间:2022-09-27
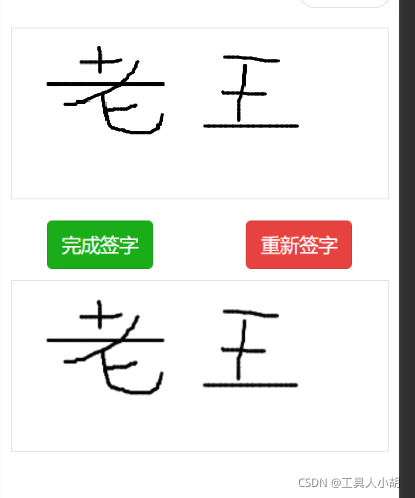
公司近期有个需要用户签名的功能,就用小程序canvas写了个,

wxml
<view >="sign"> <view >="paper"> <canvas >="handWriting" disable-scroll="true" bindtouchstart="touchstart1" bindtouchmove="touchmove1" canvas-id="handWriting1"> </canvas> </view> <view >="signBtn"> <button size="" type="primary" bindtap="sign1ok">完成签字</button> <button size="" type="warn" bindtap="reSign1">重新签字</button> </view></view><view >="image" hidden="{{src?false:true}}"><image src="{{src}}" ></image></view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
js
Page({ data: { context1: null, hasDraw:false, //默认没有画 src:null }, onLoad: function() { var context1 = wx.createCanvasContext('handWriting1'); context1.setStrokeStyle("#000000") context1.setLineWidth(3); this.setData({ context1: context1, }) }, touchstart1: function(e) { var context1 = this.data.context1; context1.moveTo(e.touches[0].x, e.touches[0].y); this.setData({ context1: context1, hasDraw : true, //要签字了 }); }, touchmove1: function(e) { var x = e.touches[0].x; var y = e.touches[0].y; var context1 = this.data.context1; context1.setLineWidth(3); context1.lineTo(x, y); context1.stroke(); context1.setLineCap('round'); context1.draw(true); context1.moveTo(x, y); }, reSign1: function() { //重新画 var that = this; var context1 = that.data.context1; context1.draw(); //清空画布 that.setData({ hasDraw: false, //没有画 src: null }); }, sign1ok: function () { var that = this; if(!that.data.hasDraw){ console.log("签字是空白的 没有签字") }else{ var context1 = that.data.context1; context1.draw(true, wx.canvasToTempFilePath({ canvasId: 'handWriting1', success(res) { console.log(res.tempFilePath) //得到了图片下面自己写上传吧 that.setData({ src: res.tempFilePath }) } })) } },});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
- 60
- 61
wxss
.paper{border:1px solid #dedede; margin: 10px; >- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。