小程序 Vant Weapp 使用插槽自定义 Cell 的左侧图标
激流小舟 时间:2023-03-13
小程序Vant Weapp使用 插槽 更换Cell的左侧图标
一、
van-cell
左侧图标的icon只能为限定的图标名称或图片链接
在使用
van-cell
单元格时,通过
icon
属性在标题左侧可以展示图标;
<van-cell title="单元格"icon="location-o"/>1
效果如下:
但左侧图标的icon只能为限定的图标名称或图片链接
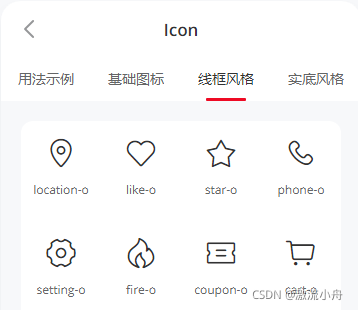
通过
Icon
组件的名称可更换图标
二、使用插槽自定义
van-cell
的左侧图标
使用插槽能力,可以在官方文档中关注以下2处使用说明,
一是使用示例:

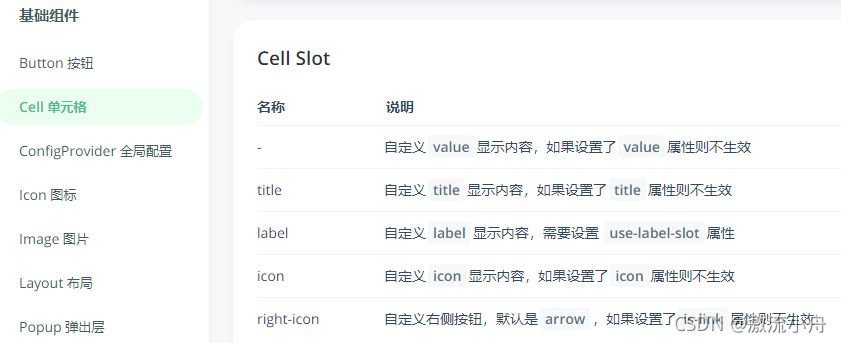
二是插槽
Slot的名称:
从下图可以看到,自定义左侧图标icon的插槽名称为icon
因此,使用插槽自定义左侧图标的代码如下:
wxml:<van-cell center title="自定义左侧图标"is-link><image>='mine_headicon'src='../../../image/icn_man.png'slot="icon"></image></van-cell>1234
wxss:.mine_headicon{data-report-click="{"spm":"1001.2101.3001.4259"}">123456
效果如下:
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。