【微信技术-微信小程序】------- 获取URL地址传递的参数
一,【微信小程序】:获取URL地址传递的参数;
1. URL参数传递页【index.js】代码:
- //点击打开新页面
- onOpenPage:function(e){
- var url="/pages/webView/webView?url=/mobile/slwzl/sjsj/sjsj.html&bt=搜集审批&title=数据呈现";
- wx.navigateTo({
- url: url,
- });
- }
2.URL参数接收页【webView.js】代码:
(1)微信小程序传递的url参数还是跟平时获取方式不一样 它是传递JSON对象的方式 可以在onLoad方法获取如下:
-
- onLoad: function (option) {
- console.log(option);
- console.log(option.url);//输出:/mobile/slwzl/sjsj/sjsj.html
- console.log(option.bt);//输出: 搜集审批
- console.log(option.title);//输出: 数据呈现
- },
-
- //显示url数据
- //{url: "/mobile/slwzl/sjsj/sjsj.html", bt: "搜集审批", title: "数据呈现"}
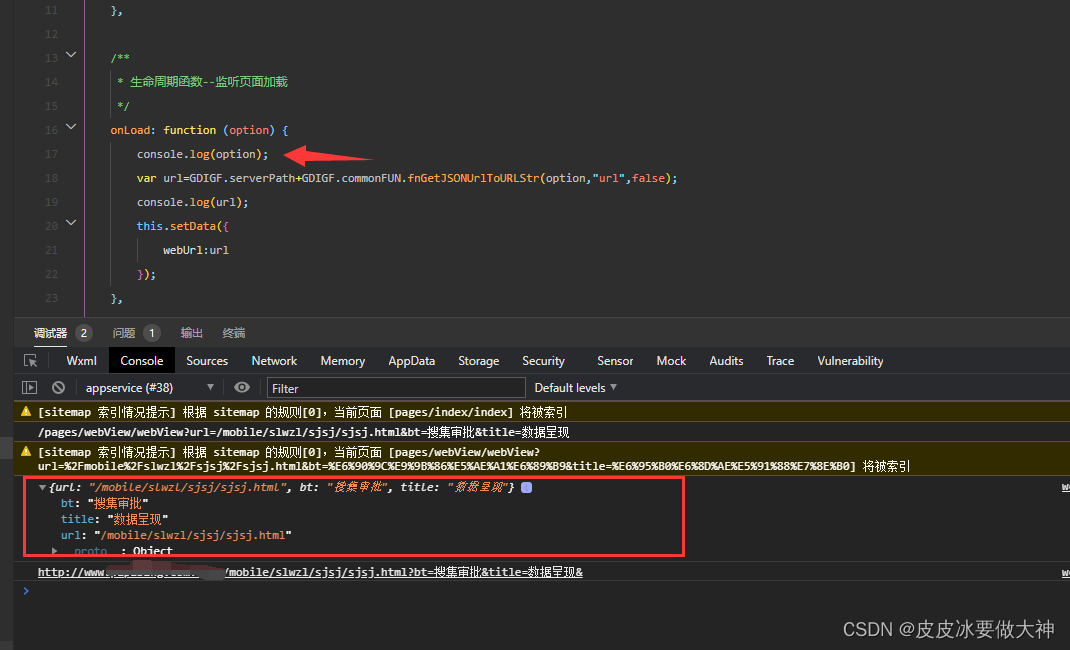
(2)截图:

二,其他文章推荐:
【Python】-------通过Python爬取某乎动态图片实例代码_皮皮冰要做大神-CSDN博客一、找到需要爬取的用户主页:例如如下:https://www.zhihu.com/people/chen-ge-monica想要爬取其中的动态图片进行保存下来。可以通过python实现。二、通过python技术实现。1.先找[动态信息]是如何渲染的,既然前端显示出来,说明肯定有调取后台数据的url,怎么查看呢 看如下图: 按【F12】打开【开发者工具】找到【Network】找到如下url地...https://blog.csdn.net/qq_38366657/article/details/122878530?spm=1001.2014.3001.5501【微信技术-微信小程序】------- 获取Form表单数据信息_皮皮冰要做大神-CSDN博客一,微信小程序:获取form表单数据1.效果图:2.前端HTML代码: (1)下面是主代码: <view > <view > <form bindsubmit="loginFormData"> <view > ...
https://blog.csdn.net/qq_38366657/article/details/122975963?spm=1001.2014.3001.5501【微信技术-微信小程序】-------微信小程序引用阿里巴巴iconfont图标库样式使用说明_皮皮冰要做大神-CSDN博客1.在阿里巴巴iconfont图标库中下载样式文件.[iconfont-阿里巴巴矢量图标库] 如下:(1)首先选择【unicode】编码方式 然后点击【下载至本地】;(2)下载完毕 进行解压 然后打开解压完成之后的文件找到【iconfont.ttf】如下:2.对文件进行转码【base64】让微信小程序支持此样式;如下:(1)点击【Add fonts】选择【iconfont.ttf】文件 在勾选其他配置;(2)点击【Convert】开始进行转换、出现【Download】然后..
https://blog.csdn.net/qq_38366657/article/details/122543349?spm=1001.2014.3001.5501【微信技术-微信小程序】------- CryptoJS库文件使用操作说明_皮皮冰要做大神-CSDN博客一,在使用前需要进行如下操作:温馨提示:(1)如果已经先前做好了准备就不需要如下(2);(2)使用CryptoJS需要懂得ES6与CommonJS规范;CommonJS规范 -- JavaScript 标准参考教程(alpha)http://javascript.ruanyifeng.com/nodejs/module.html#toc2ES6 入门教程https://es6.ruanyifeng.com/(3)CryptoJs的说明文档;CryptoJS - CryptoJShttp...
https://blog.csdn.net/qq_38366657/article/details/123019203?spm=1001.2014.3001.5501【微信技术】-------【navigateTo】出现 [navigateTo:fail can not navigateTo a tabbar page]的提示错误解决方式_皮皮冰要做大神-CSDN博客1.在使用【wx.navigateTo】的方法调转到新的页面发生了错误:例子: wx.navigateTo({ url: '../index/index' })(1)官方说明:告知:wx.navigateTo方法不能跳转到tabbar页面.说明你调转的url 是属于tabbar的页面了,需要使用(wx.switchTab)的方法跳转即可。正确使用方式: wx.switchTab({ url: '../index/index' })...
https://blog.csdn.net/qq_38366657/article/details/122853339?spm=1001.2014.3001.5501