小程序中使用表格功能
深渊的那支花. 时间:2022-10-18
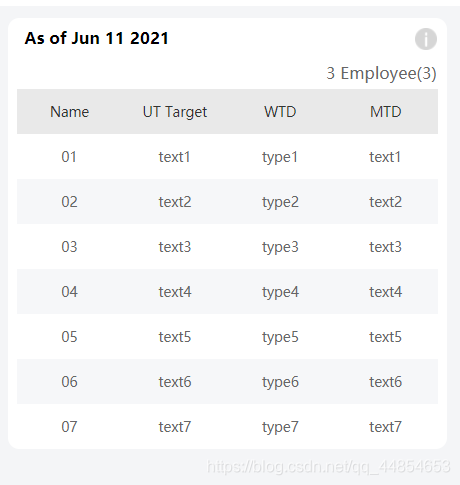
效果展示:

1、wxml代码
<view >="table"> <view >="tr bg-w"> <view >="th">Name</view> <view >="th">UT Target</view> <view >="th ">WTD</view> <view >="th ">MTD</view> </view> <block wx:for="{{listData}}" wx:key="index"> <view >="tr {{index%2 === 0?'':'bg-g'}}"> <view >="td">{{item.code}}</view> <view >="td">{{item.text}}</view> <view >="td">{{item.type}}</view> <view >="td">{{item.text}}</view> </view> </block> </view>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
2、wxss代码
.table { margin: 11rpx 14rpx 0 14rpx; } .tr { display: flex; data-report-click="{"spm":"1001.2101.3001.4259"}">- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
3、js代码
listData: [{ "code": "01", "text": "text1", "type": "type1", "YTD": "0.34" }, { "code": "02", "text": "text2", "type": "type2", "YTD": "0.78" }, { "code": "03", "text": "text3", "type": "type3", "YTD": "0.80" }, { "code": "04", "text": "text4", "type": "type4", "YTD": "0.90" }, { "code": "05", "text": "text5", "type": "type5", "YTD": "0.78" } ],- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。