微信小程序image图片标签(超详细)
“负拾捌” 时间:2022-08-21
微信小程序image图片标签(超详细)
前言:
因为微信小程序静态打包的图片大小不可超过2m,故应该采取将需要用到的图片上传到网络,通过其链接来操作图片
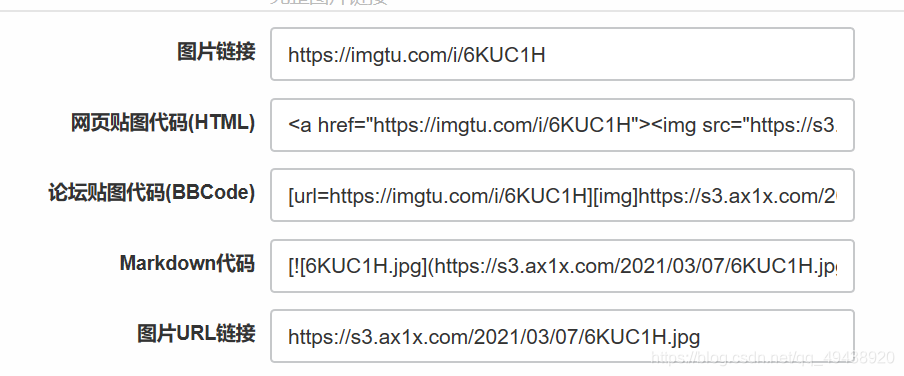
推荐图床:
路过图床
image{ data-report-click="{"spm":"1001.2101.3001.4259"}">- 1
注意:将图片上传到图床后得到一系列图片链接,此时应该选择链接扩展名为jpg或者png的才有效

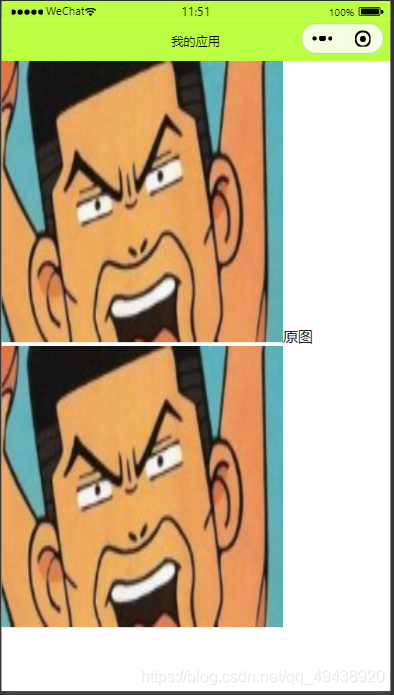
1.scaleToFill标签:
默认值,不保持纵横比缩放图片,使图片的宽高完全拉伸至填充满image元素
<image mode="scaleToFill" src="https://s3.ax1x.com/2021/03/07/6KVmfU.jpg" />效果:

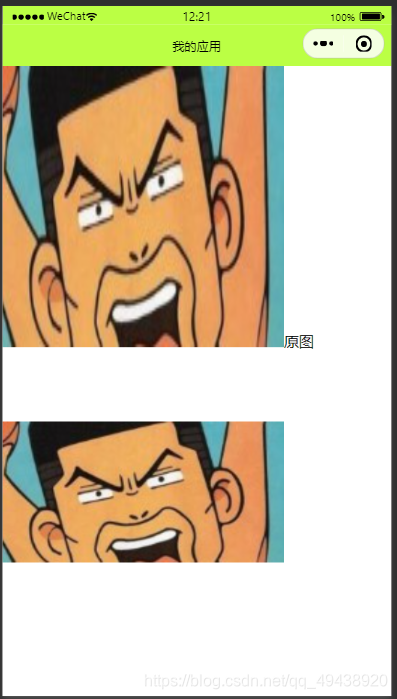
2.aspectFit标签:
保持纵横比缩放图片,使图片的长边能完全显示出来
<image mode="aspectFit" src="https://s3.ax1x.com/2021/03/07/6KVmfU.jpg" />效果:

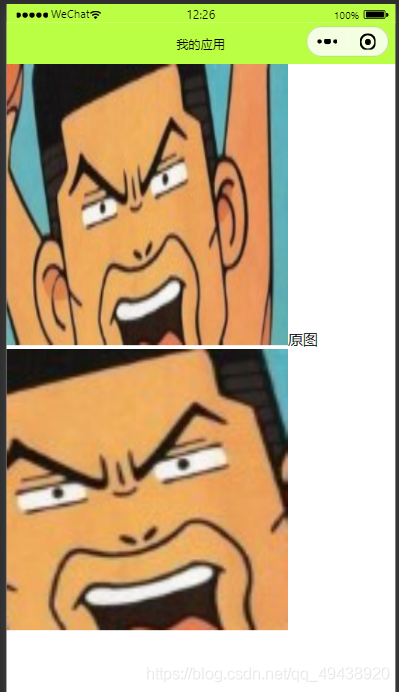
3.aspectFillt标签:
保持纵横比缩放图片,只保证图片的短边能完全显示出来
<image mode="aspectFill" src="https://s3.ax1x.com/2021/03/07/6KVmfU.jpg" />效果:

3. ><image mode=">"https://s3.ax1x.com/2021/03/07/6KVmfU.jpg" /> 效果:
 特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。
特别声明:本站部分内容收集于互联网是出于更直观传递信息的目的。该内容版权归原作者所有,并不代表本站赞同其观点和对其真实性负责。如该内容涉及任何第三方合法权利,请及时与824310991@qq.com联系,我们会及时反馈并处理完毕。