答题小程序学习,题库答题类小程序,云开发+cms做后台,有错题集,积分排名,做题进度
今天开始手把手的带大家实现一款答题类的小程序,如果着急的话,可以直接去看最后一章源码下载与项目部署
一,效果预览
小程序端
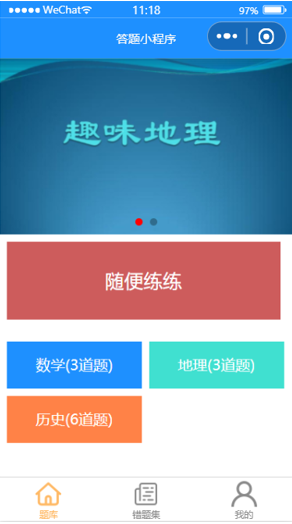
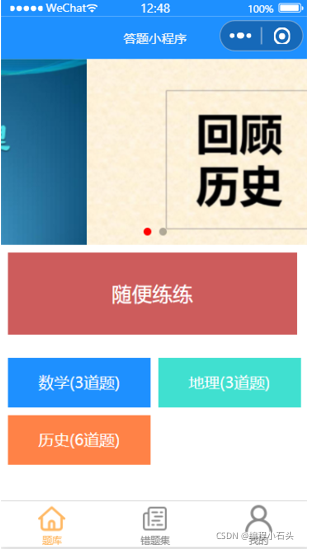
1,首页

可以看到我们首页有顶部轮播图,随机答题,分类答题
首页顶部轮播图

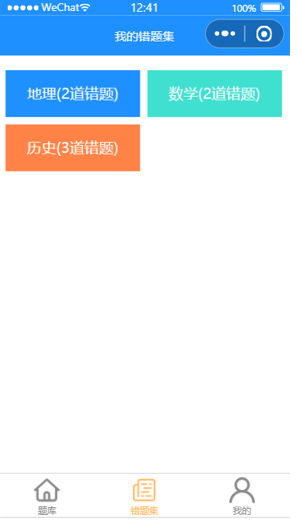
2,错题集
错题汇总

可以看到我们的错题集里有每个对应的错题汇总和错误个数
错题分类

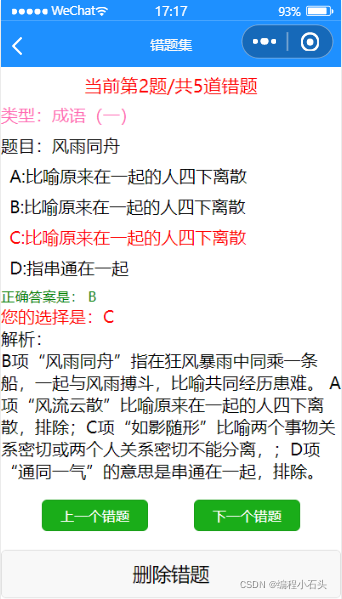
错题复习
复习错题和题目解析

如果一个错题复习的差不多了,可以删除错题
3,个人中心

可以看到我们的个人中心里有具体用户信息,积分信息等
授权登陆

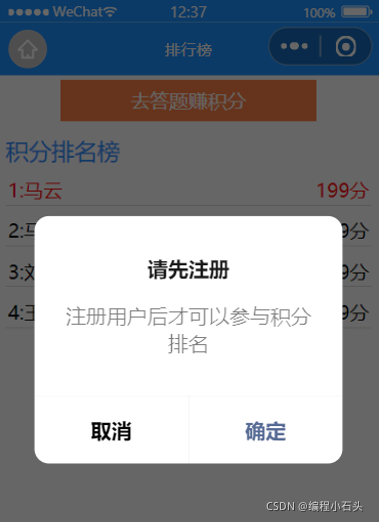
4,积分排名

5,题目分类

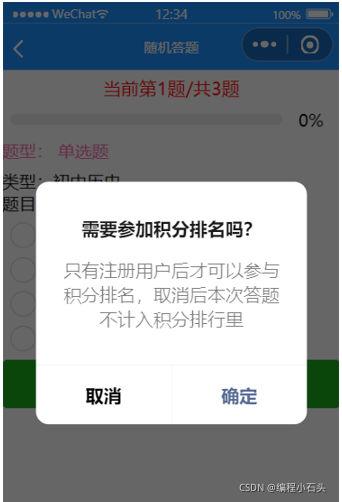
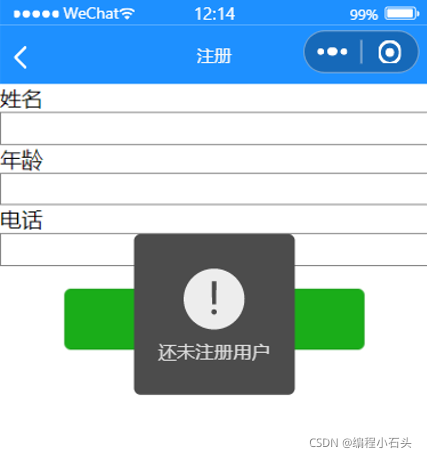
6,注册用户
答题和积分之前需要先注册用户,排名之前需要先注册用户

答题之前可以先注册用户再答题积分


用户还未注册时会有如下提醒

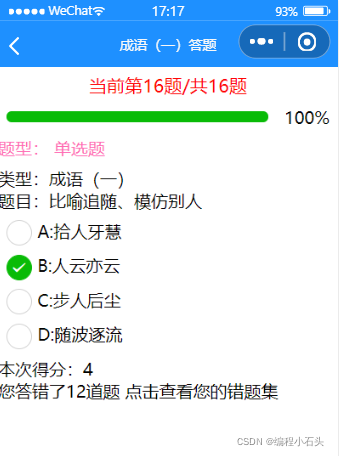
7,答题完成得分和错误个数

8,题型分类
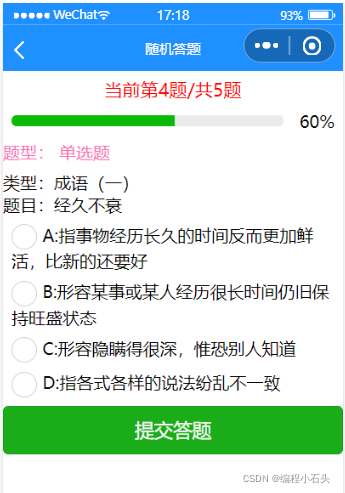
单选题

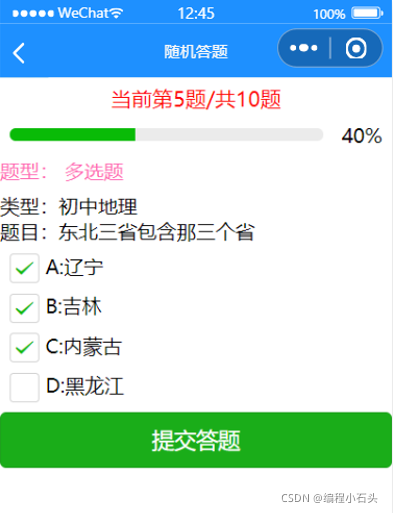
多选题

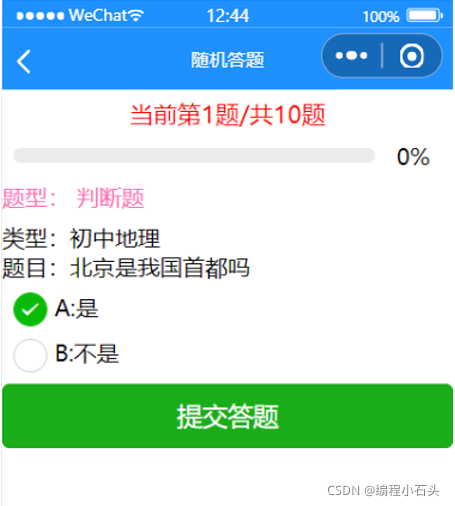
判断题

9,分类答题和随机答题

也可以从题库里随机抽取题目答题

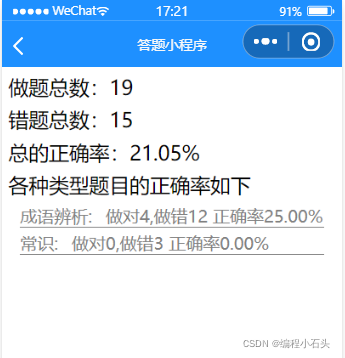
10,正确率和做题总数(新加)

云开发+cms后台
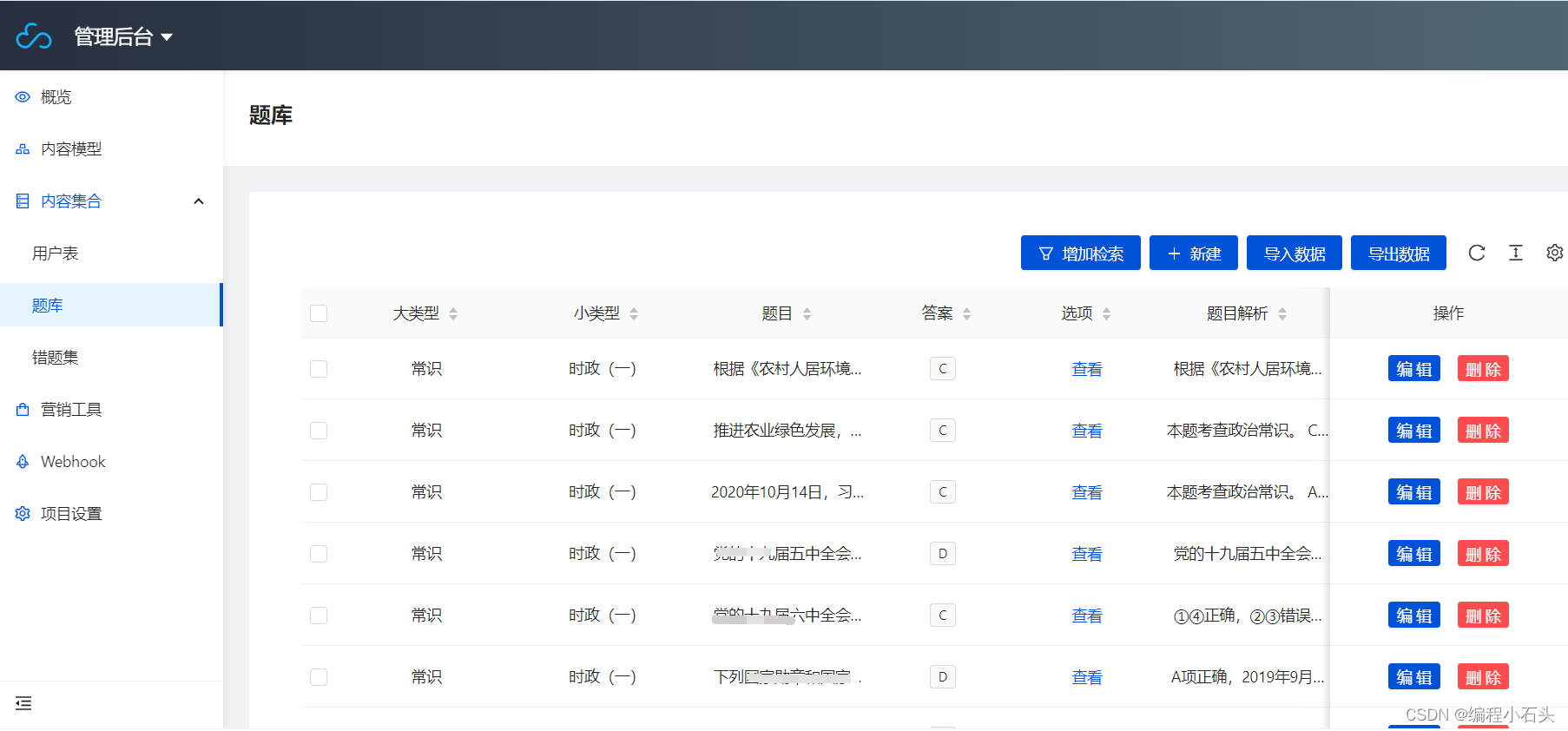
1,网页后台查看题库

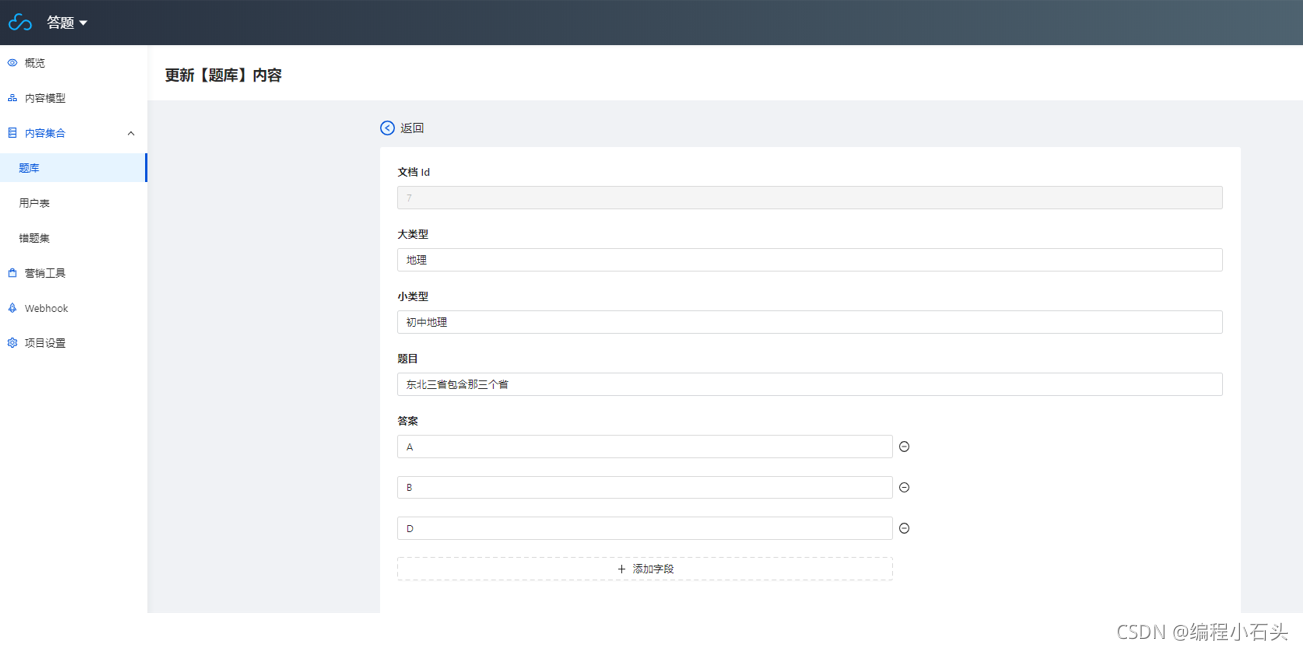
2,管理后台编辑题目

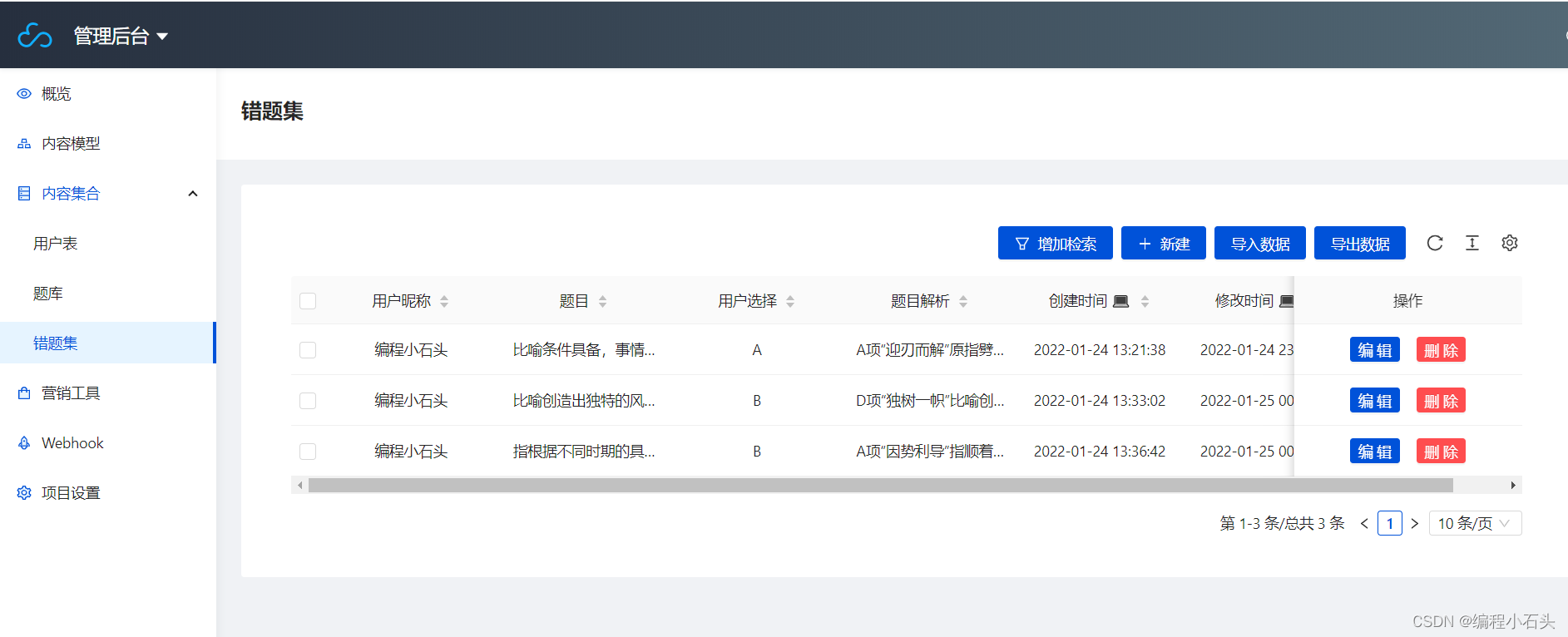
3,错题集

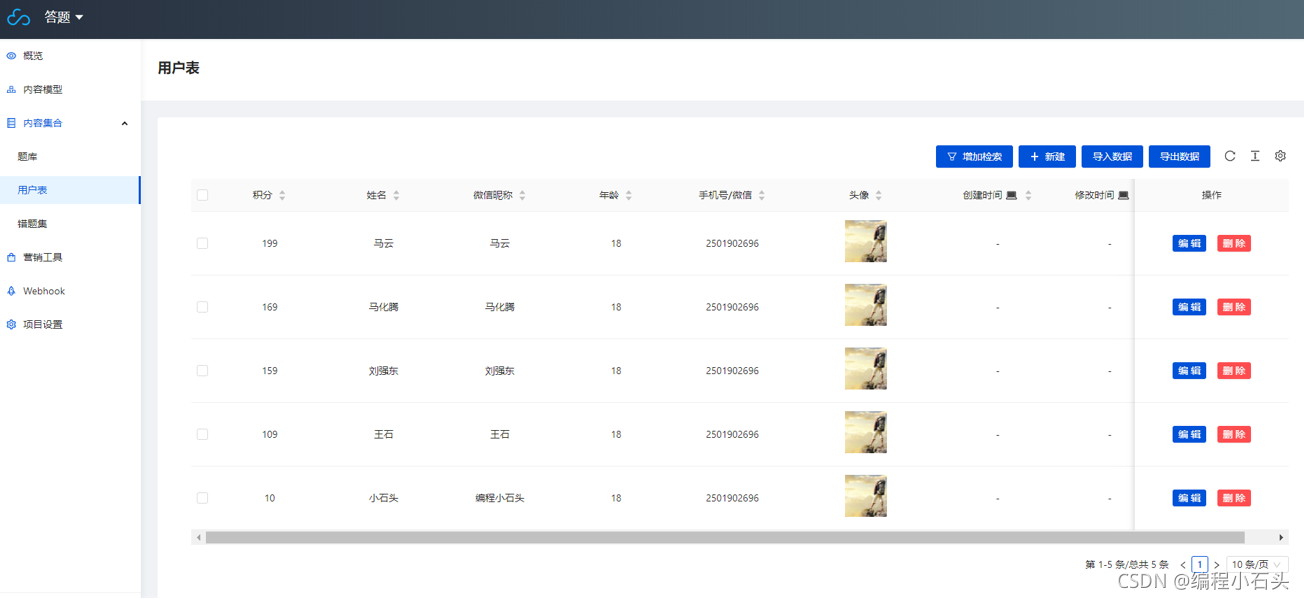
4,用户管理

数据库和数据表

二,配套资料
1,讲解视频
视频课我会在B站免费提供给大家,欢迎关注,欢迎三连。
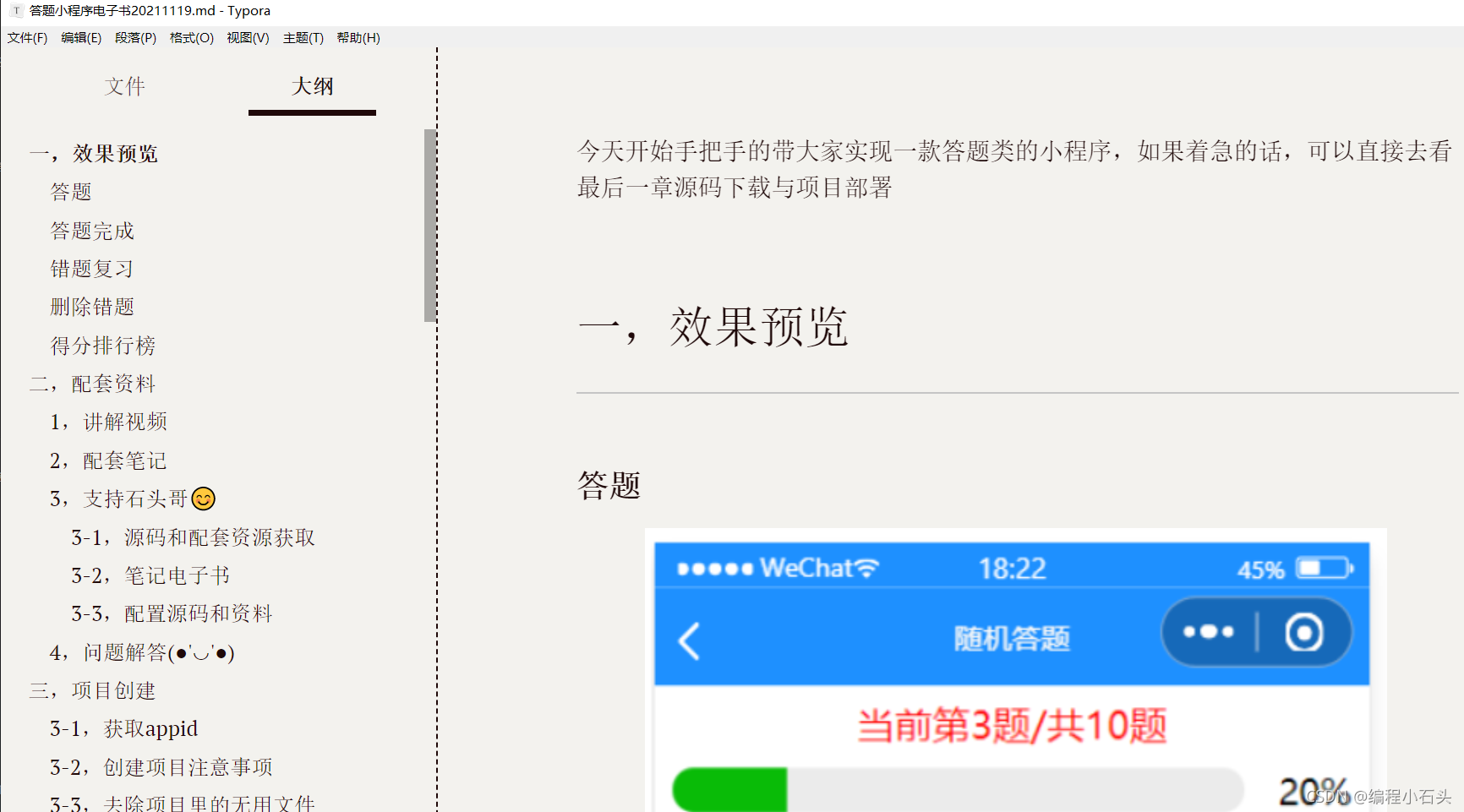
2,配套笔记
配套笔记分在线版和离线电子书版。
在线笔记会在石头哥的个人博客上免费给到大家,欢迎关注,笔记会持续更新。https://blog.csdn.net/qiushi_1990
3,支持石头哥😊
3-1,源码和配套资源获取
目前源码和配套资源暂时不免费,毕竟创作不易,如果有需要的同学可以私聊石头哥,拿米来换。
3-2,笔记电子书
笔记我也有整理一套电子书,大家也可以私聊石头哥获取电子书版的配套笔记。电子书笔记方便后期查询知识点,当然也要拿米来换。

3-3,配置源码和资料
配套源码和资料需要拿米来换,或者成为石头哥的解答会员也可以获取。
4,问题解答(●’◡’●)
另外石头哥提供配套解答服务。当然了,知识付费时代石头哥解答是要米的,毕竟石头哥精力有限,石头哥也是要吃面包的。石头哥有推出包月,包年解答服务。你在学习过程中有任何问题,或者工作中遇到任何编程问题,都可以来找石头哥
石头哥目前可以解答如下问题
小程序方面的问题
云开发方面的问题
Java,springboot,Javaweb方面的问题
毕设方面的问题
安卓app开发方面的问题
html+css+JavaScript方面的问题
前端开发的问题
后端开发的问题
面试找工作方面的问题
三,项目创建
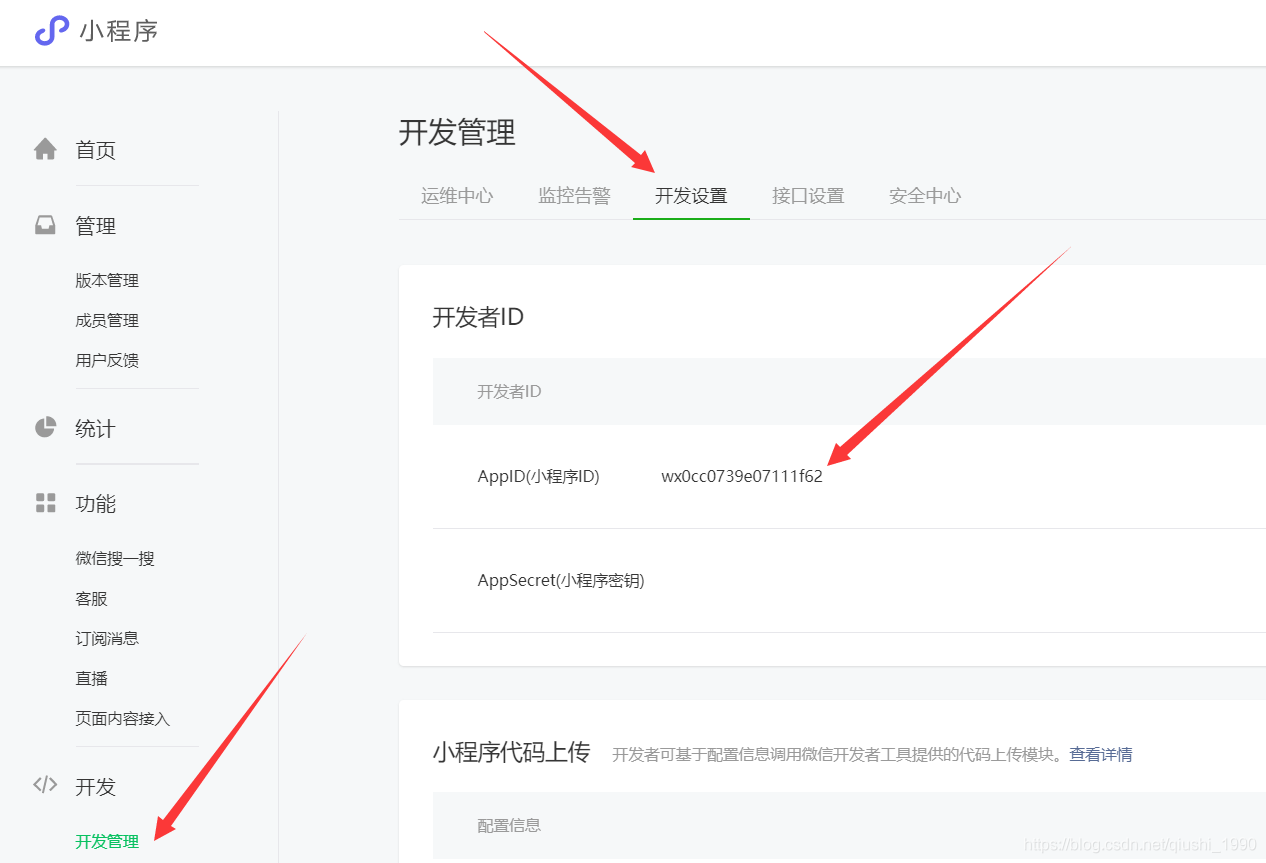
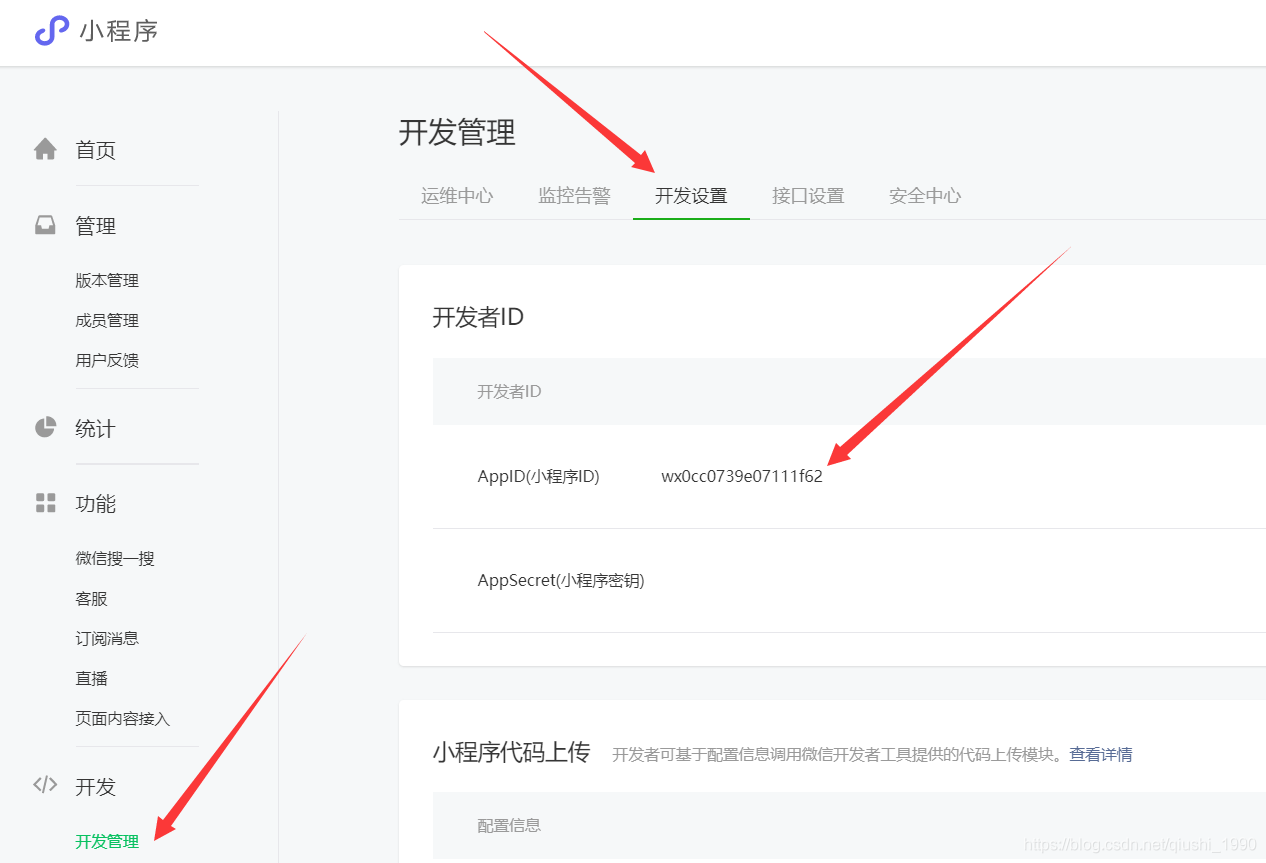
3-1,获取appid
我们获取小程序appid必须先去注册一个小程序,小程序的注册我小程序基础课里有讲过,大家可以去看下我基础课。

3-2,创建项目注意事项
为了保持一致,创建项目时选择使用云开发

3-3,去除项目里的无用文件
跟着石头哥的视频,把项目里一些无用的文件删除掉,保持代码简洁。
四,单选知识点
4-1,radio和radio-group实现单选答题
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/radio.html
4-2,单选的wxml布局
<view>题目:这门课的老师是谁?</view><radio-group bindchange="radioChange"> <view> <radio value="A" /> <text>A:编程小石头</text> </view> <view> <radio value="B" /> <text>B:疯狂小石头</text> </view> <view> <radio value="C" /> <text>C:大石头</text> </view> <view> <radio value="D" /> <text>D:石头王</text> </view></radio-group><button type="primary" bindtap="submit">提交答题</button>123456789101112131415161718192021
效果如下:

4-3,单选的js页面如下
Page({ data: { right: 'A', select: '' }, //用户选择了选项 radioChange(e) { let select = e.detail.value console.log('用户选择了', select) this.setData({ select: select }) }, //提交答题 submit() { console.log('正确答案是', this.data.right) console.log('用户选择了', this.data.select) //当数据为空字符串或者null的时候,我们对这个数据取反 if (!this.data.select) { console.log('执行了if') wx.showToast({ icon: 'none', title: '你还没有选择呢', }) } else if (this.data.right == this.data.select) { wx.showToast({ title: '您答对啦', }) } else { wx.showToast({ icon: 'none', title: '您答错啦', }) } }})1234567891011121314151617181920212223242526272829303132333435363738五,多选知识点
5-1,checkbox和checkbox-group实现多选
官方文档:https://developers.weixin.qq.com/miniprogram/dev/component/checkbox.html
5-2,多选wxml页面的布局
<view>题目:这门课的老师是谁?</view><checkbox-group bindchange="checkboxChange"> <view> <checkbox value="A" /> <text>A:编程小石头</text> </view> <view> <checkbox value="B" /> <text>B:疯狂小石头</text> </view> <view> <checkbox value="C" /> <text>C:大石头</text> </view> <view> <checkbox value="D" /> <text>D:邱石</text> </view></checkbox-group><button bindtap="submit" type="primary">提交答题</button>1234567891011121314151617181920
效果如下

5-3,多选的js页面
由于我们多选的时候有很多种打分规则,这里以两个最常见的打分规则为例。
5-3-1,规则一,全部答对才对,打错一个即为错误
Page({ data: { right: ['A', 'D'], select: [] }, //获取用户选择了哪些选项 checkboxChange(e) { console.log(e.detail.value) this.setData({ select: e.detail.value }) }, //提交 submit() { //规则一,全部答对才对,打错一个即为错误 let arr = this.data.right let len = arr.length //正确答案的个数 let arr2 = this.data.select let len2 = arr2.length console.log('正确答案', arr) console.log('用户选择的答案', arr2) if (len == len2) { //1,判断个数是否相同 console.log('用户答题得个数和正确选项得个数相同') let rigthNum = 0 arr2.forEach(item => { if (arr.indexOf(item) > -1) { rigthNum++ console.log(item, '是正确选项') } }) //2,计算答对的个数 console.log('答对的个数', rigthNum) //3,判断答对的个数是否等于答案的个数 if (rigthNum == len) { console.log('闯关成功,彻底答对啦') wx.showToast({ title: '答对啦', }) } else { console.log('答题失败') wx.showToast({ icon: 'none', title: '答错啦', }) } } else { console.log('错误,选项个数不对') wx.showToast({ icon: 'none', title: '答错啦', }) } }})1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575-3-2,规则二,按答对的个数给分
我这里只把核心代码贴出来给到大家,具体的还请大家去看视频讲解。
guize2() { let arr = this.data.right let len = arr.length //正确答案的个数 let arr2 = this.data.select let len2 = arr2.length console.log('正确答案', arr) console.log('用户选择的答案', arr2) //第一关:答题的个数必须小于等于正确答案的个数 if (len2 <= len) { console.log('答题个数小于等于正确答案,第一关闯过了') let rigthNum = 0 arr2.forEach(item => { if (arr.indexOf(item) > -1) { rigthNum++ console.log(item, '是正确选项') } }) //第二关:用户选择的选项全部在正确答案里 if (rigthNum == arr2.length) { console.log('第二关闯关成功,用户选择的选项都是对的') //第三关:用户答了满分 if (rigthNum == len) { console.log('第三关闯关成功,用户得了满分') console.log("用户得分:100分") } else if (rigthNum < len) { //保留两位小数,并四舍五入 .toFixed(2) let defen = rigthNum / len * 100 //33.33333333333333 defen = defen.toFixed(2) console.log("用户得分:", defen) } } else { console.log("用户得分:0分,虽然第一关闯关了,但是第二关没有闯关成功,所以0分") } } else { console.log('答题个数大于了正确答案,判错') console.log("用户得分:0分,一关都没有闯成功,你不0分谁0分") } }1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950六,多个题目
6-1,连续做多个单选题
我们上面的知识点每次只讲了一道题的作答,这里开始,我们就要实现多个题目的作答,然后可以记录错题,实现总体打分。
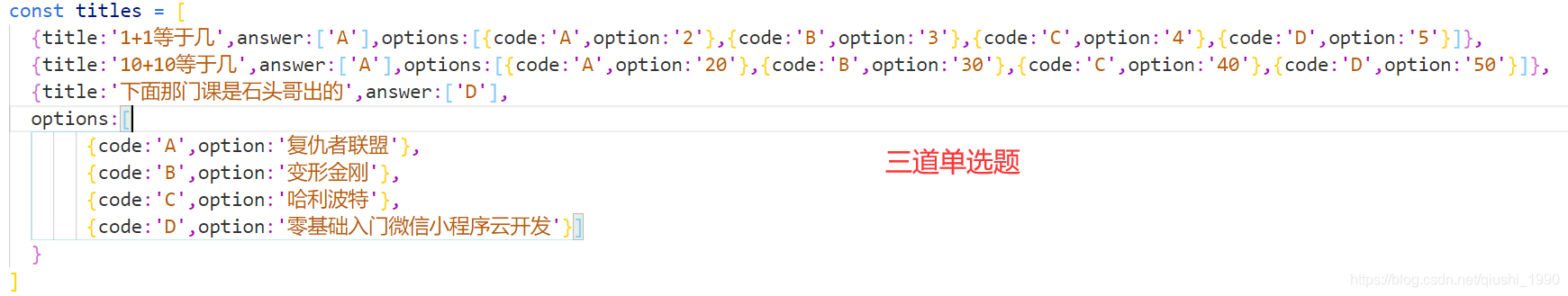
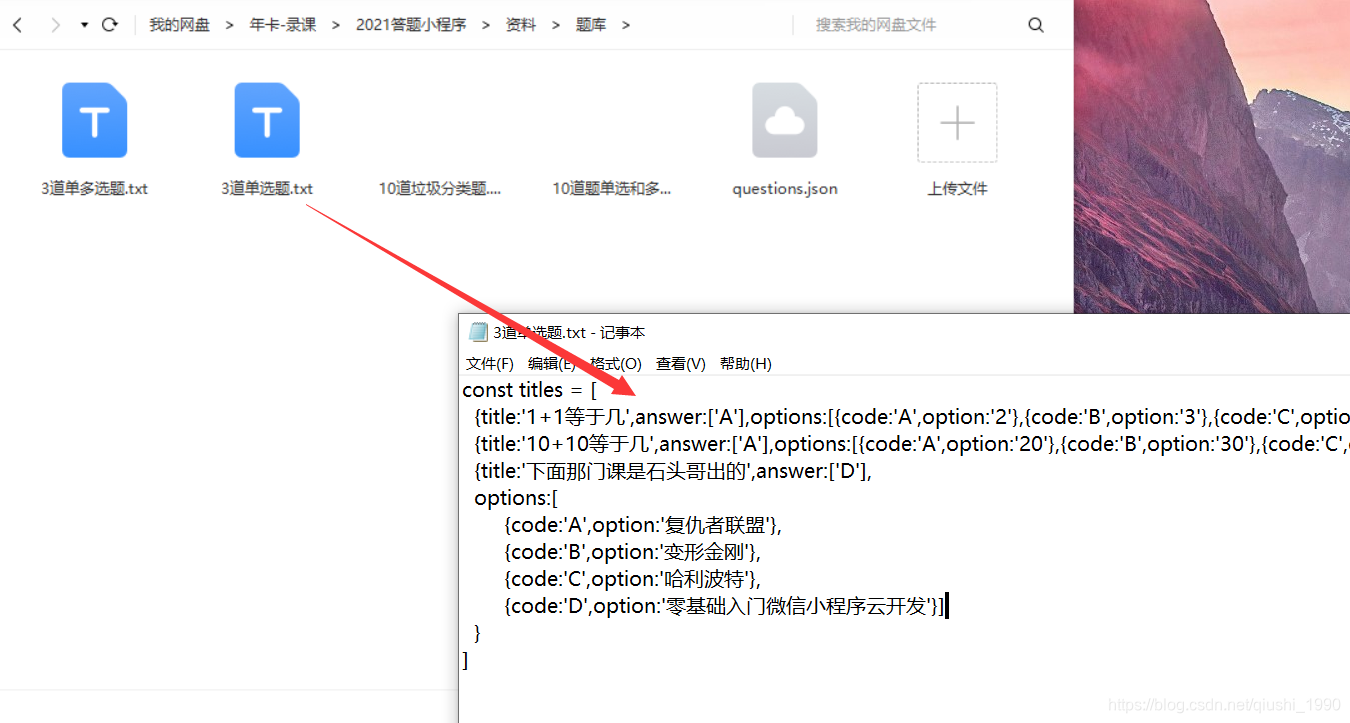
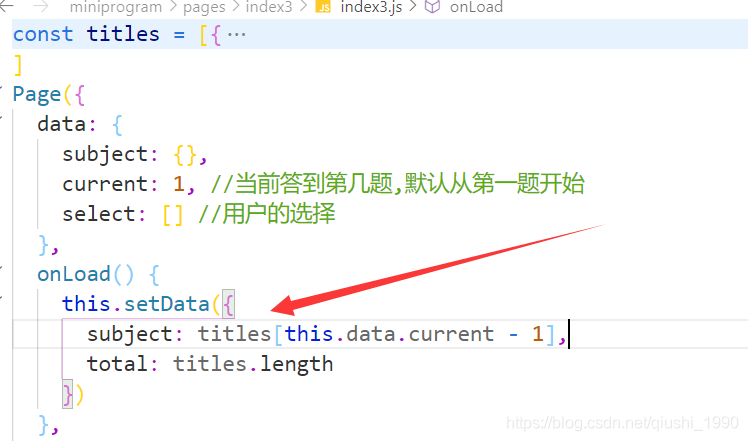
6-1-1,定义题目数据
我们这里以3个单选题为例,首先来看下数据

如上图所示,我们定义了三道选择题。我这里把数据放在配套资料的题库里了

大家只需要把题库里的‘3道单选题.txt’里的内容复制到js代码里,即可(视频是免费的,源码和资料需要拿米来换,毕竟创作不易,还望体谅)

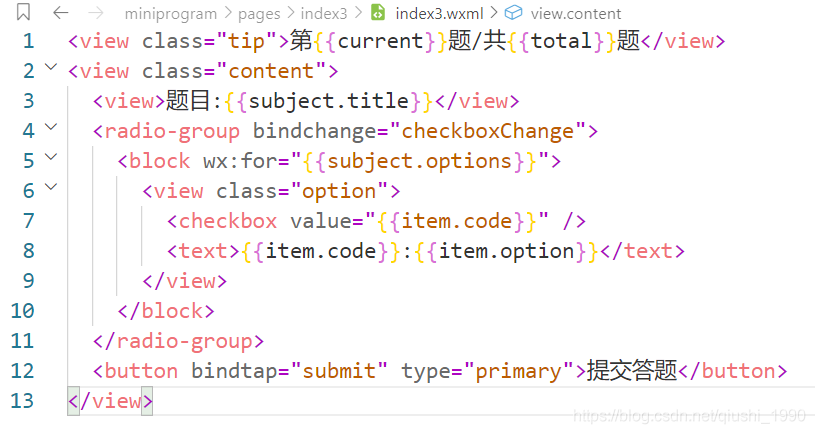
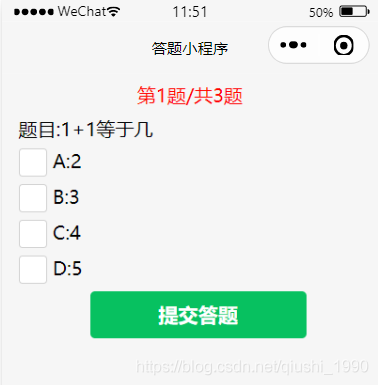
6-1-2,编写wxml显示题目

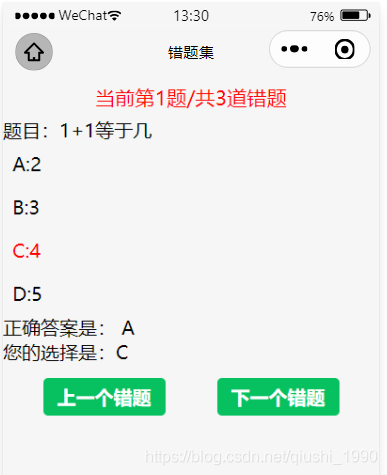
显示效果如下

6-1-3,编写js代码的注意事项
我们在第一次进入页面时需要优先加载第一个题目

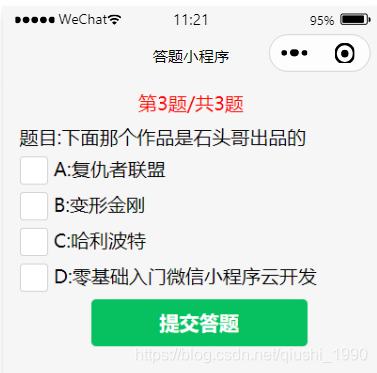
比如我这里连续做了3个题,效果图如下

接下来就在视频里详细教大家如何实现连续做题,并最终打分。所以听视频课的时候要认真了奥。
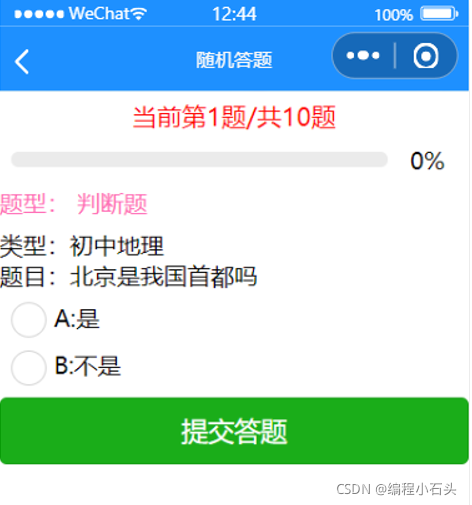
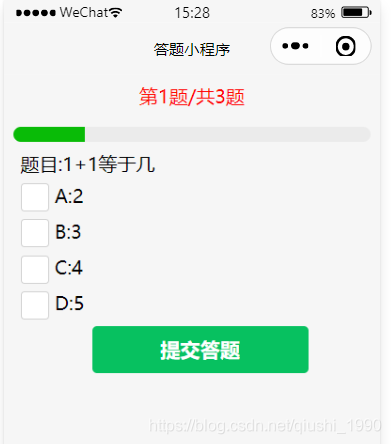
6-1-4,添加做题进度条
如下图所示,添加一个进度条,可以让用户查看当前做题进度。

这里用到了progress组件,对应的文档如下。
https://developers.weixin.qq.com/miniprogram/dev/component/progress.html
七,错题集
7-1,错题集效果图
首先来看下效果图

7-2,具体代码
我这里直接把具体代码贴出来给到大家吧。代码不是很多
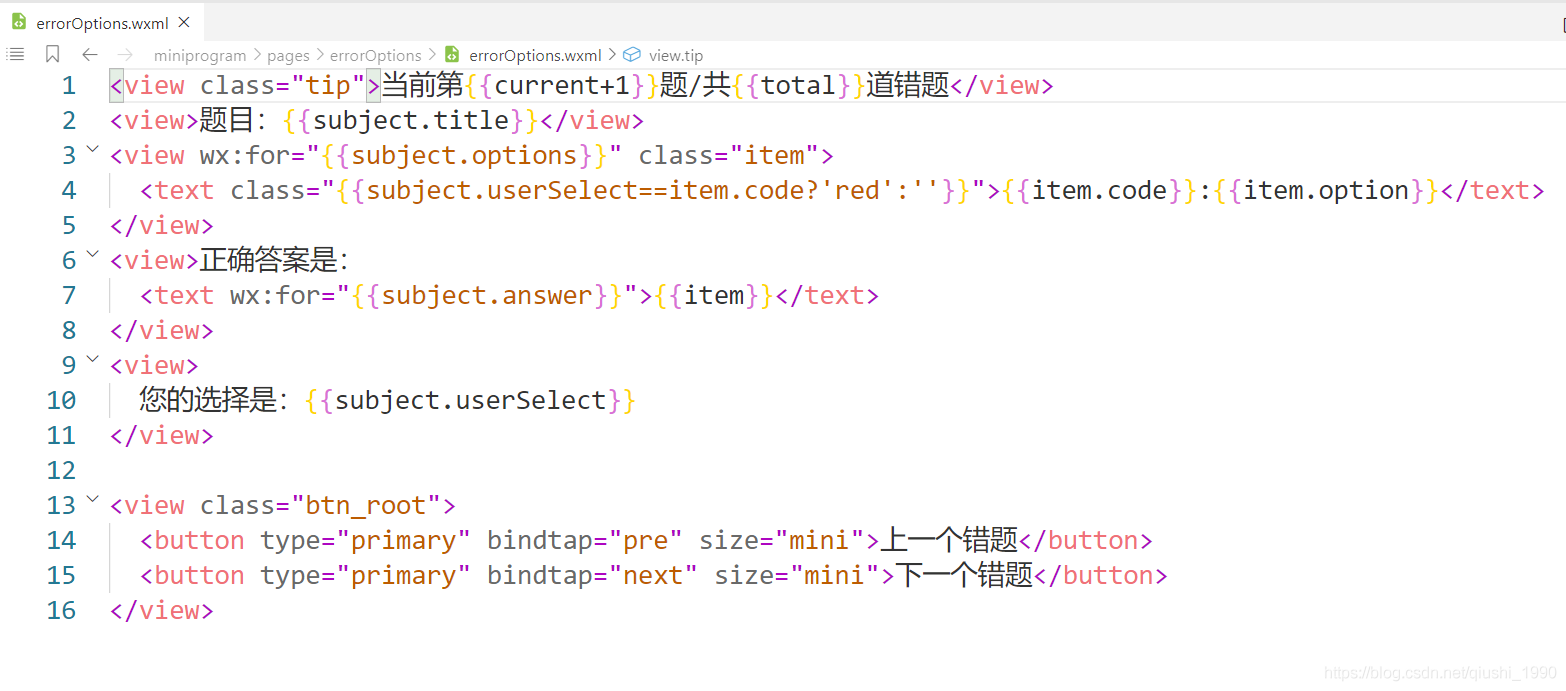
7-2-1,wxml页面

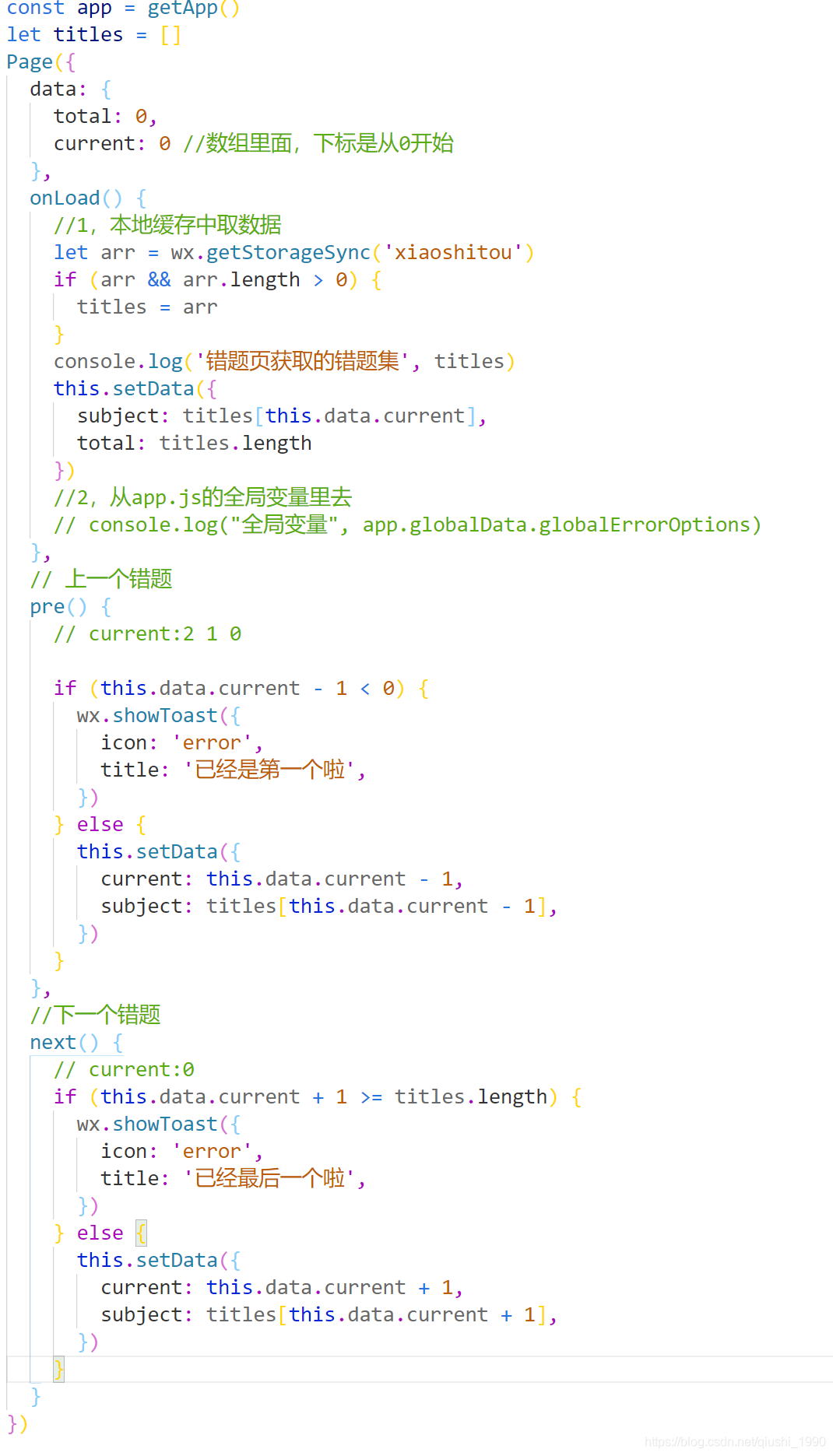
7-2-2,js页面

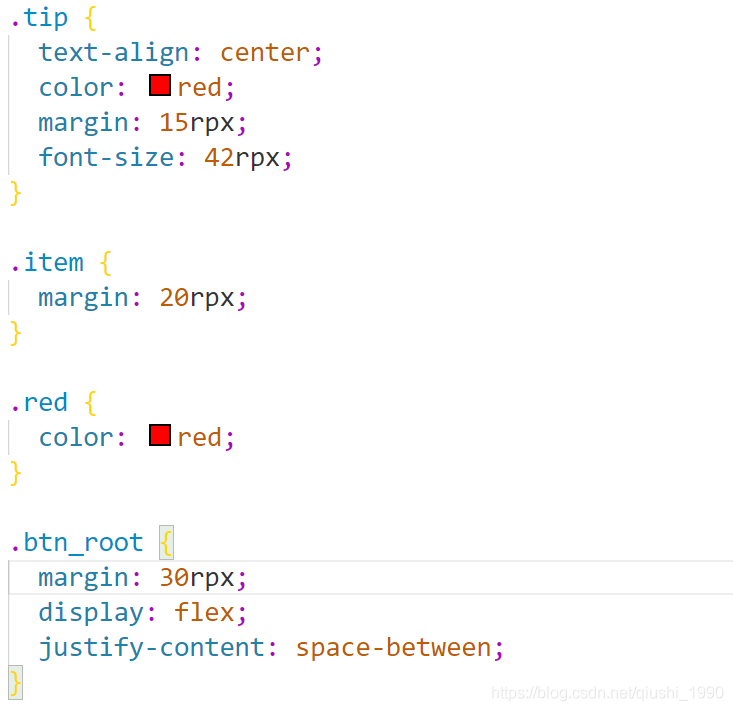
7-2-3,wxss样式

八,借助云开发把题库放到数据库
这一节我们就来开始把题目做成活得,做成活的就是把题库放到云端数据库。
8-1,新建项目
我们这一节来新建一个项目,可以参考我们前面笔记的第三章。
8-2,导入题库数据到数据库
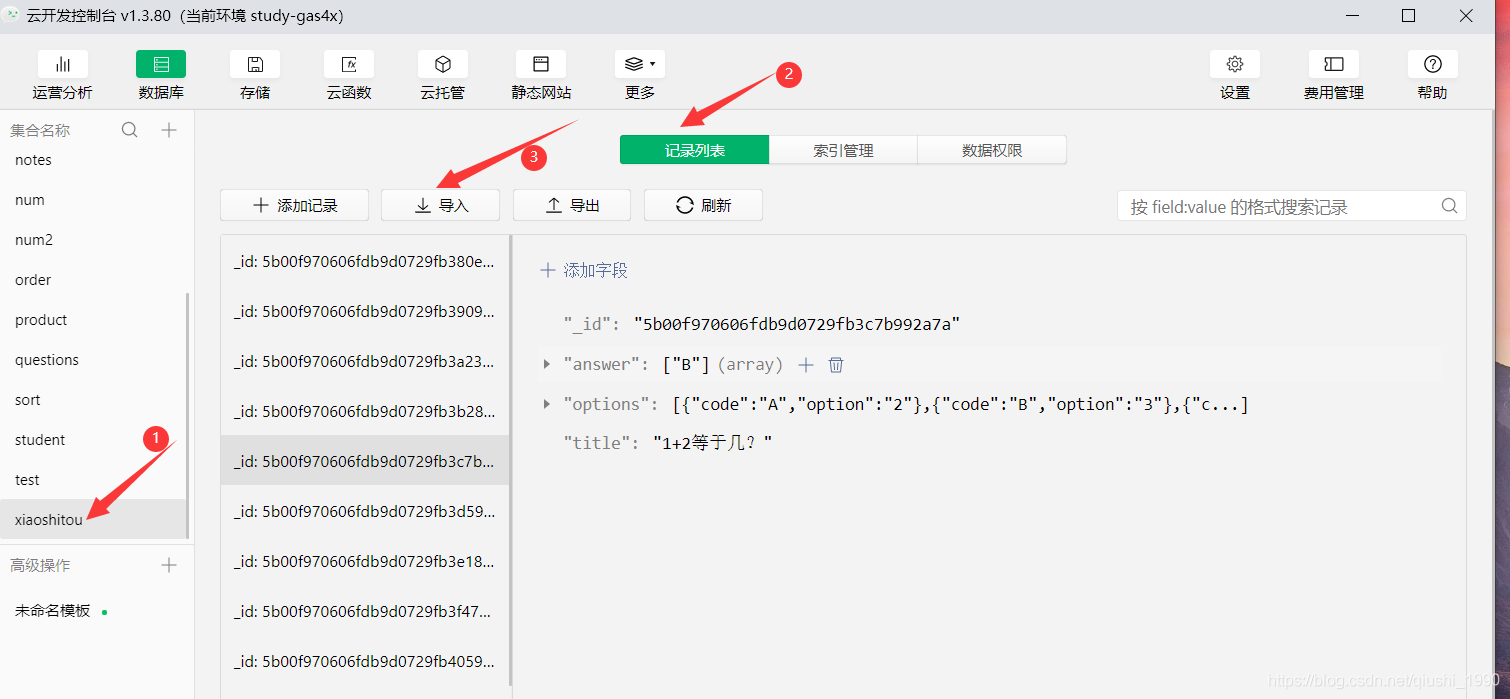
8-2-1,首先创建一个数据表(集合)

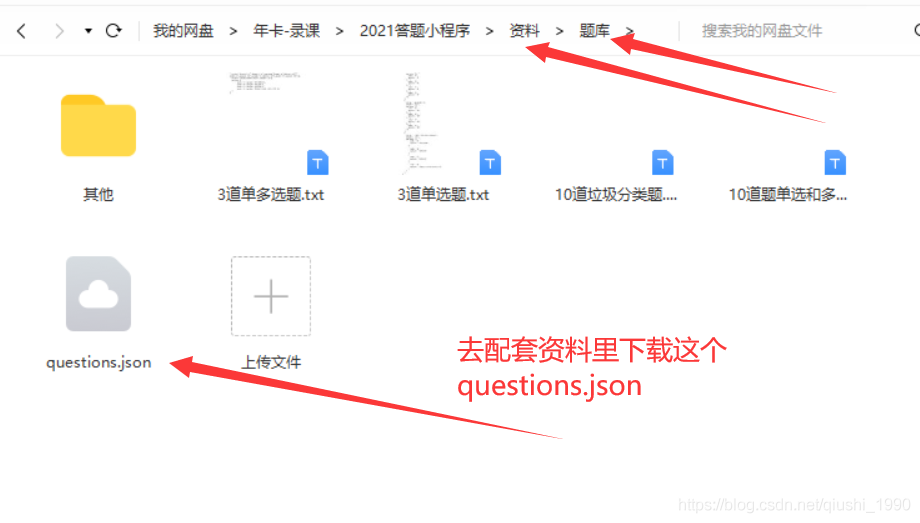
8-2-2,下载题库

8-2-3,导入题库到数据表
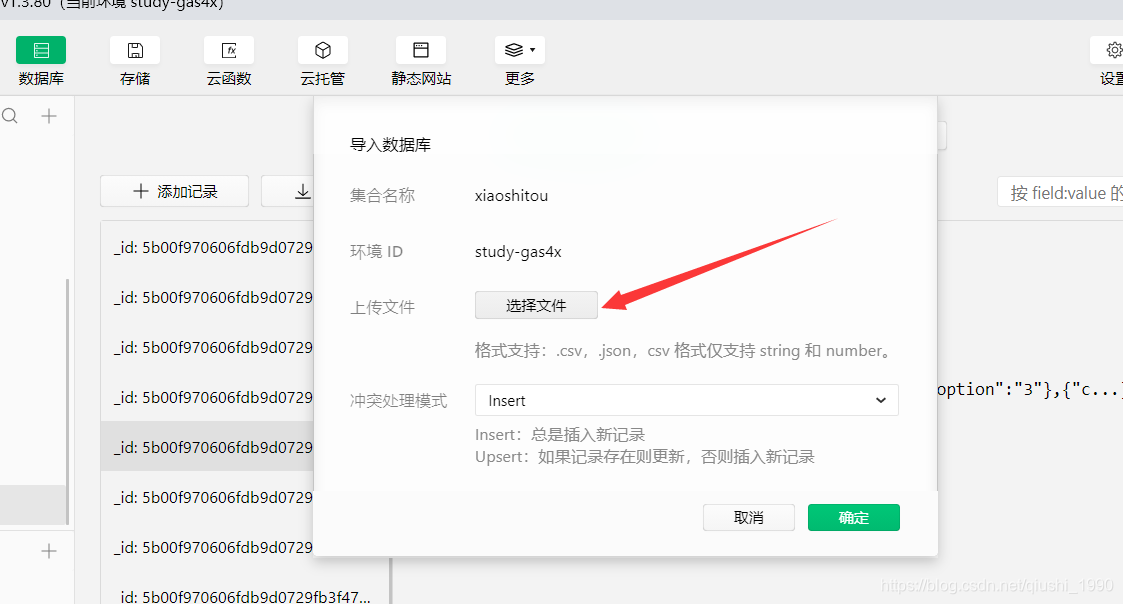
如下图所示,点击导入

然后选择桌面下载好的question.json

等待导入完成即可

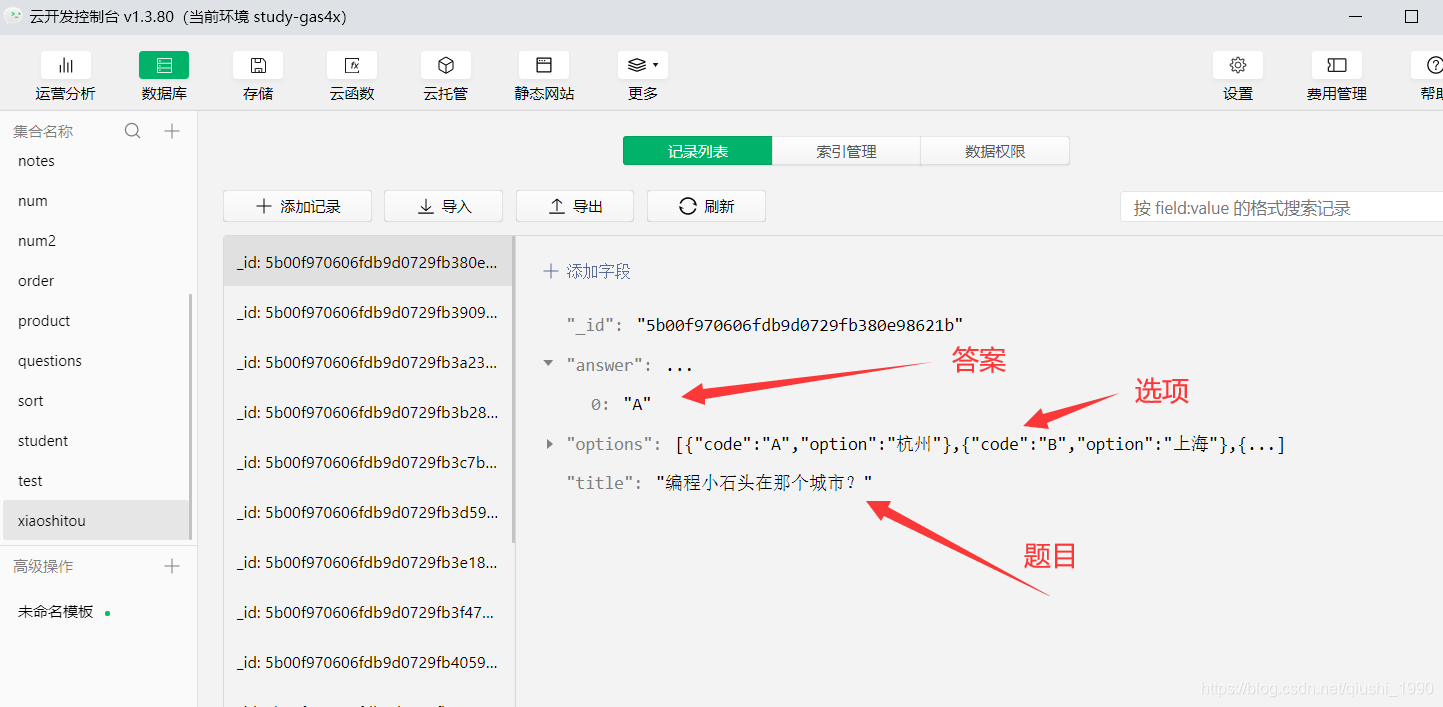
8-2-4,导入数据成功
可以看到我们对应的数据表里多了很多数据。

8-3,在页面加载数据库里的题目
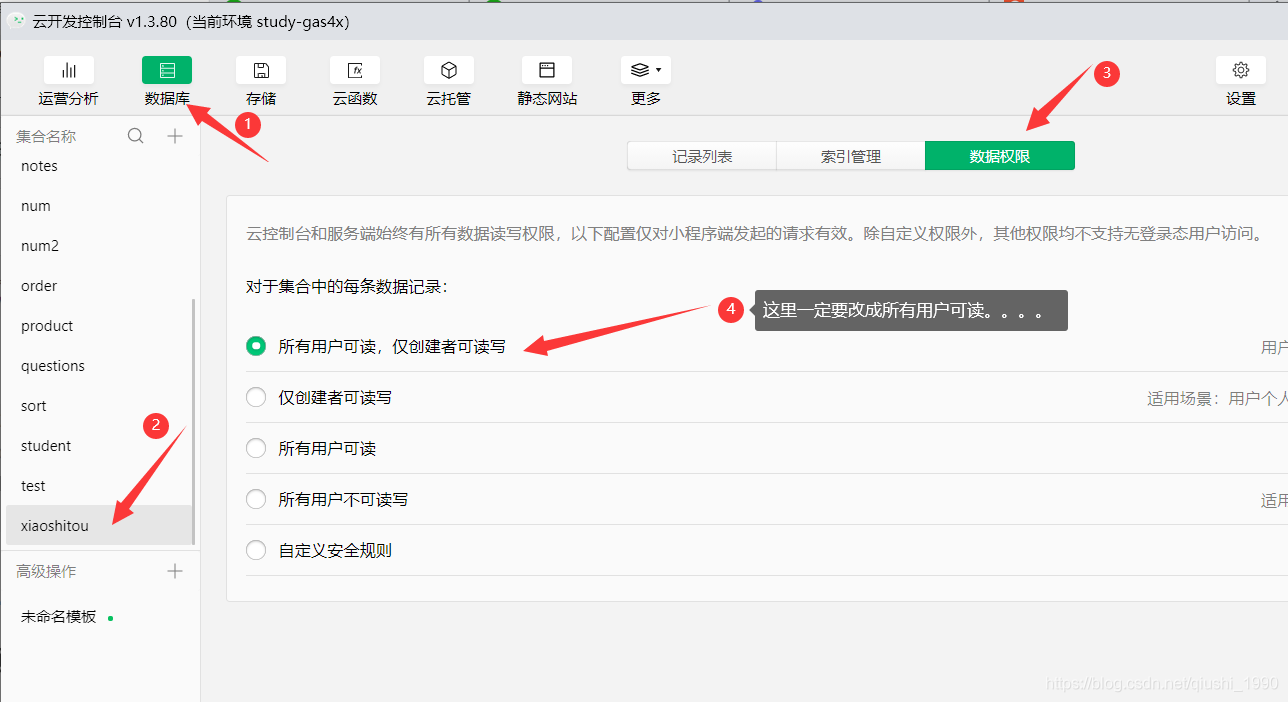
8-3-1,首先不要忘记把数据表的权限改成下面这样

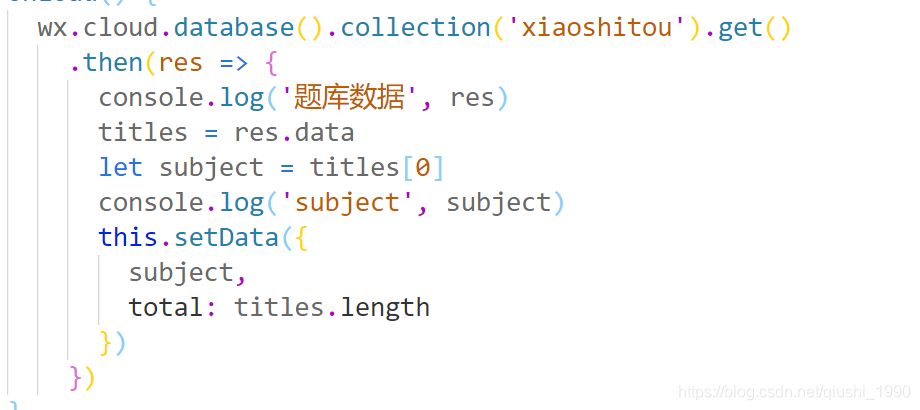
8-3-2,然后代码里编写数据请求

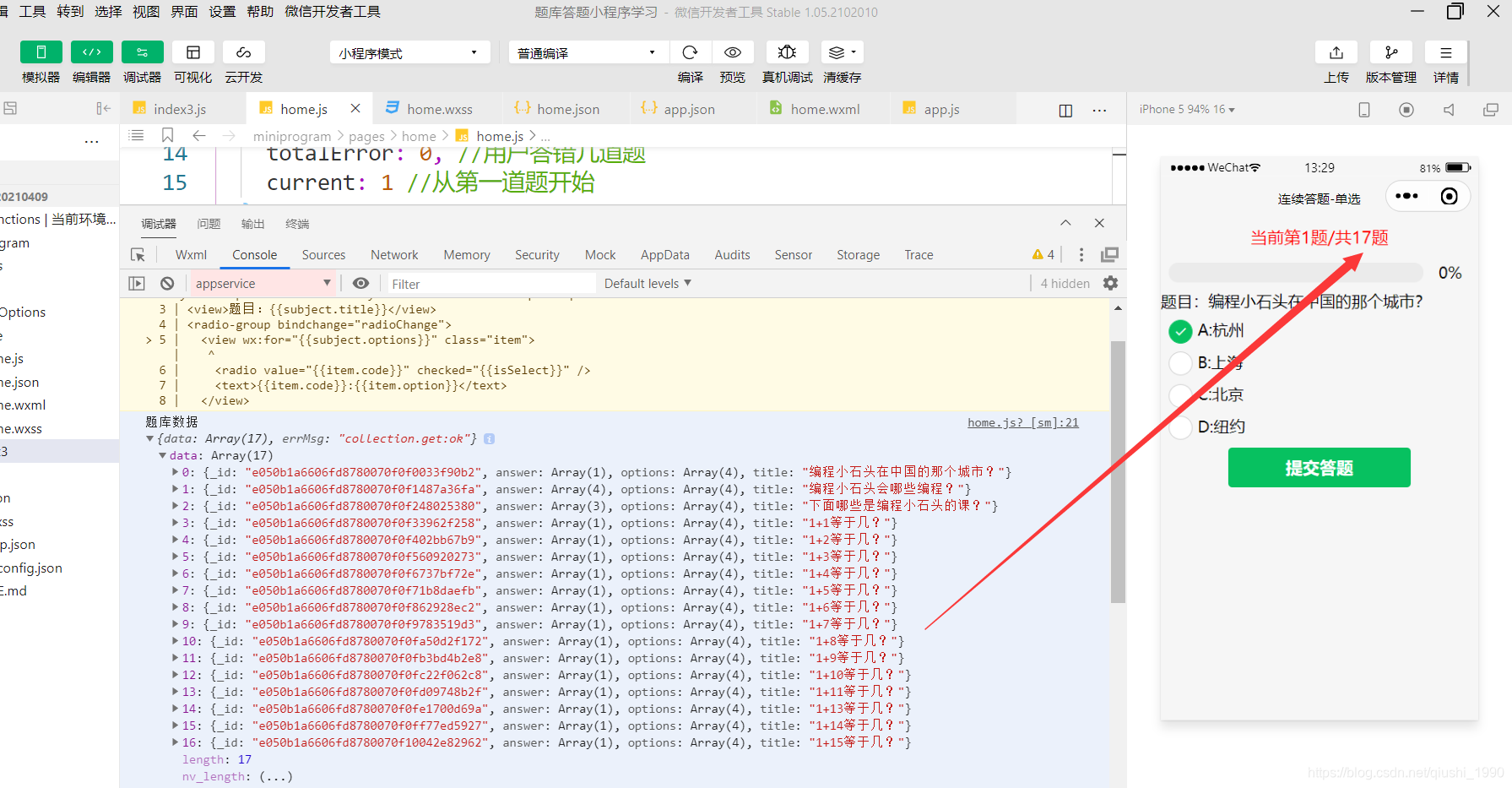
可以看到日志台的打印如下,并且17个题目也显示到了页面上。

详细的代码编写过程,可以跟着视频学习。
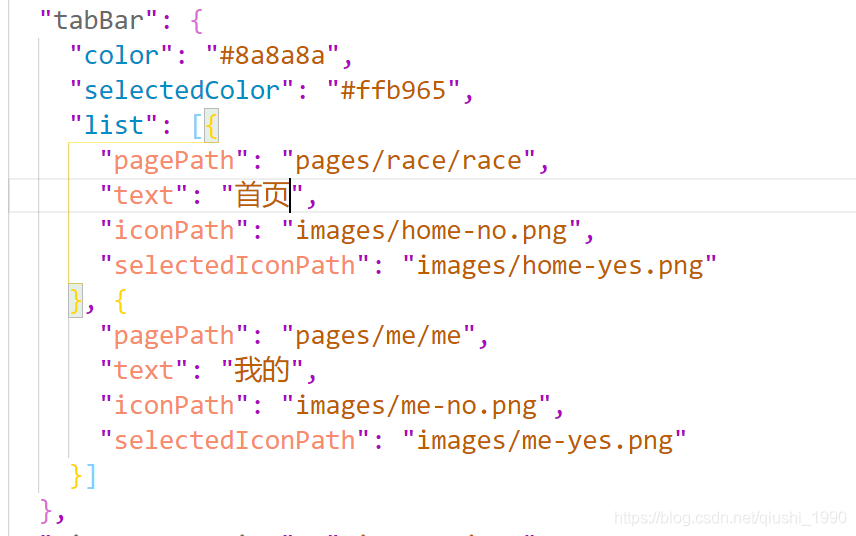
8-4,通过设置tabbar实现多页面

由于这段代码基本上是固定写法,所以我贴出来给到大家,大家后面再设置tabbar时,直接来笔记里复制代码即可。
"tabBar": { "color": "#8a8a8a", "selectedColor": "#ffb965", "list": [{ "pagePath": "pages/race/race", "text": "首页", "iconPath": "images/home-no.png", "selectedIconPath": "images/home-yes.png" }, { "pagePath": "pages/me/me", "text": "我的", "iconPath": "images/me-no.png", "selectedIconPath": "images/me-yes.png" }] },123456789101112131415九,源码的下载和项目部署
1,下载源码

把源码下载到本地以后进行解压
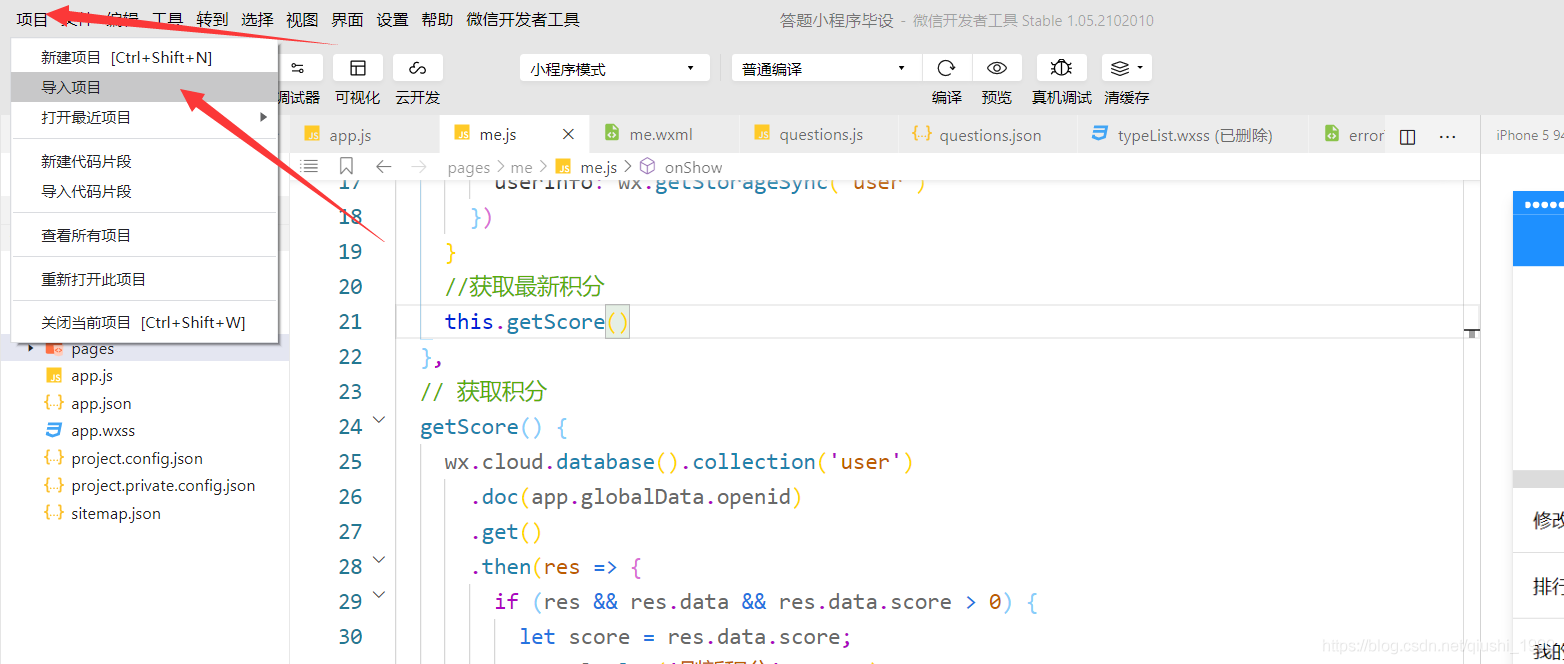
2,导入项目
打开开发者工具,然后点击导入即可。

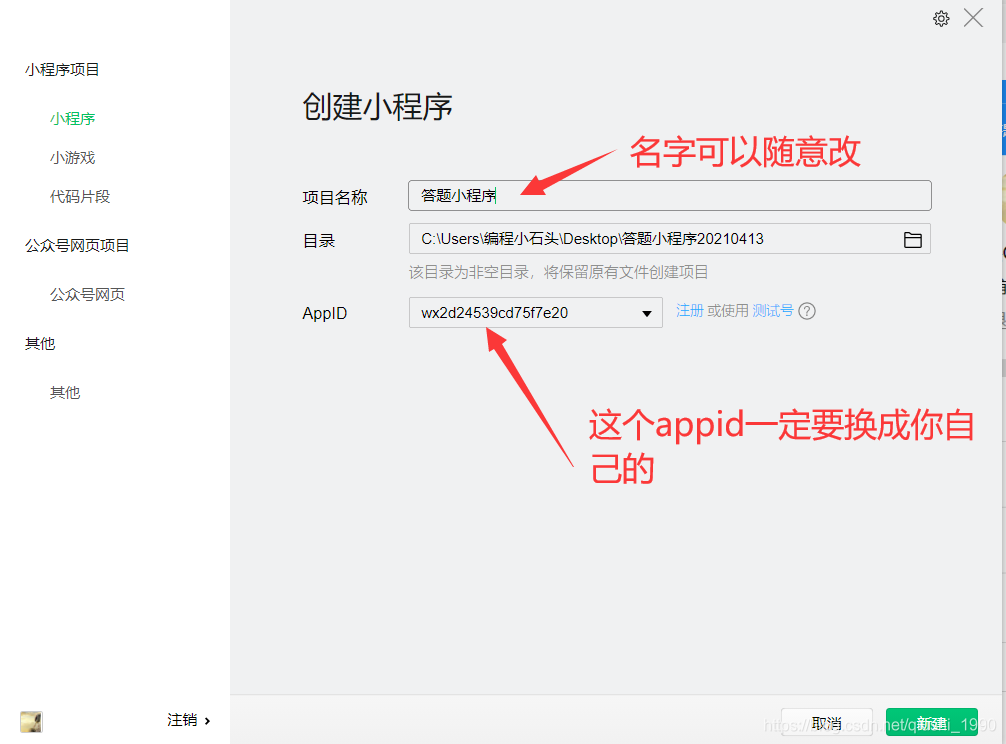
2-1,appid一定要用你自己的
获取appid,我们获取小程序appid前必须先去注册一个小程序,小程序的注册我小程序基础课里有讲过,大家可以去看下我基础课。


2-2,记得开通云开发
只有上面一步的appid是你自己的,才会有下面所示云开发的图标

3,初始化云开发环境
初始化云开发我云开发基础课里讲过很多遍,这门课前面的章节也讲过。
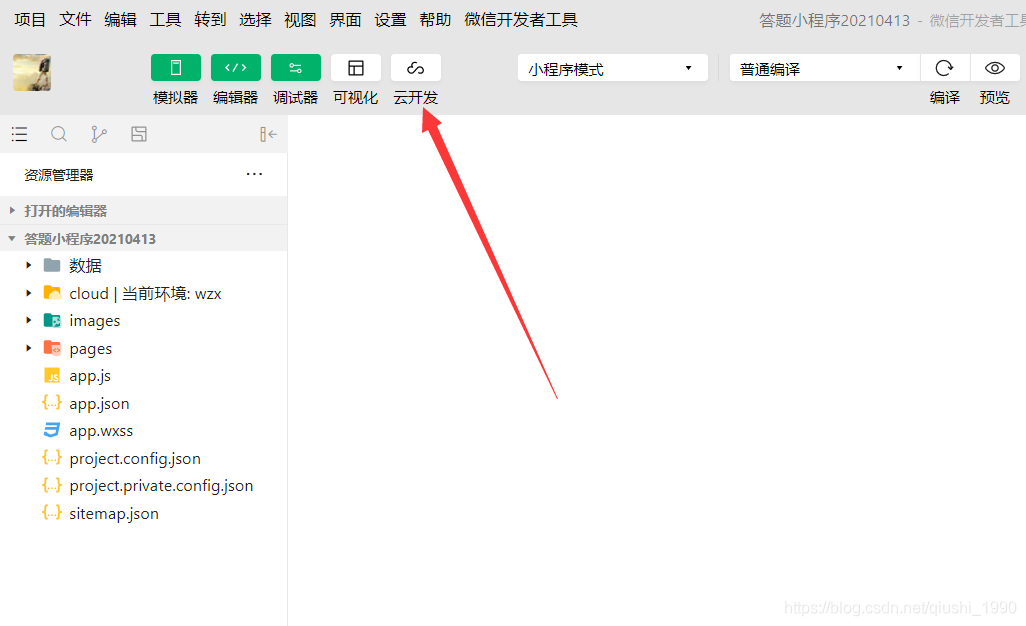
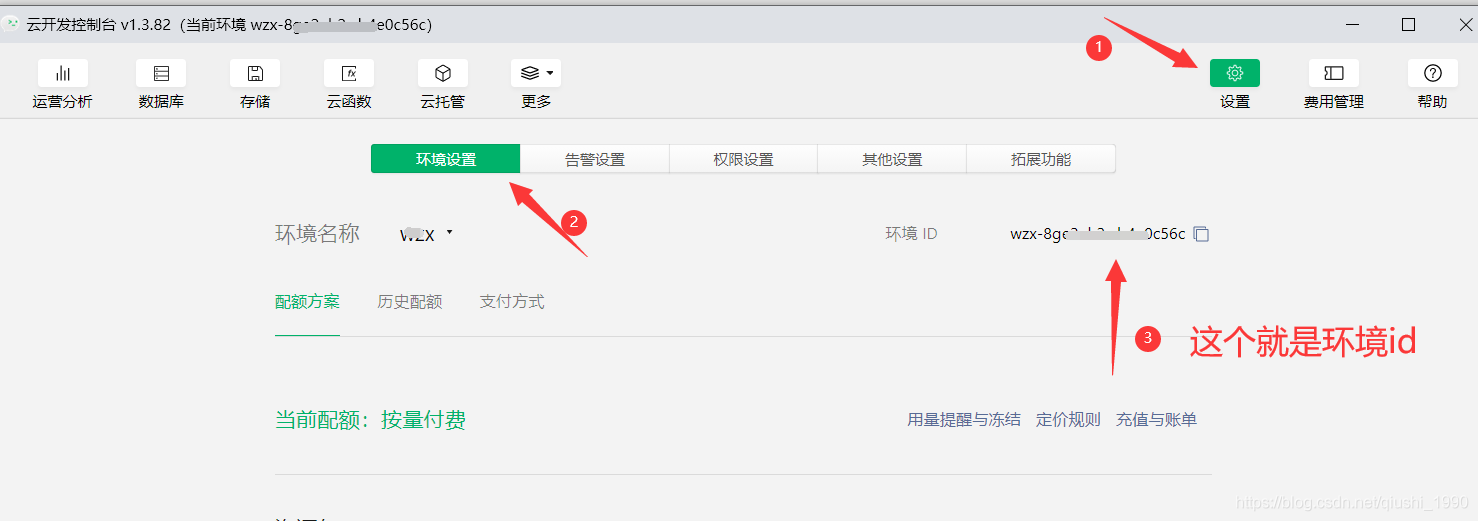
3-1,去云开发控制台获取环境id

3-2,app.js里的云开发环境id要换成你的
<img